WordPress Appearance
Updated on Jul 10, 2025
If you know anything about WordPress, then you know that two of its main components are themes and plugins. In this section of our WordPress dashboard overview, we will discuss the Appearance section, where you can find everything you could ever need to manage your website’s themes and customize their elements. There are two main subsections here: Themes and Editor. The former is very straightforward to understand and use, but the latter is where WordPress’ power of customization lives.
This post includes:
Themes

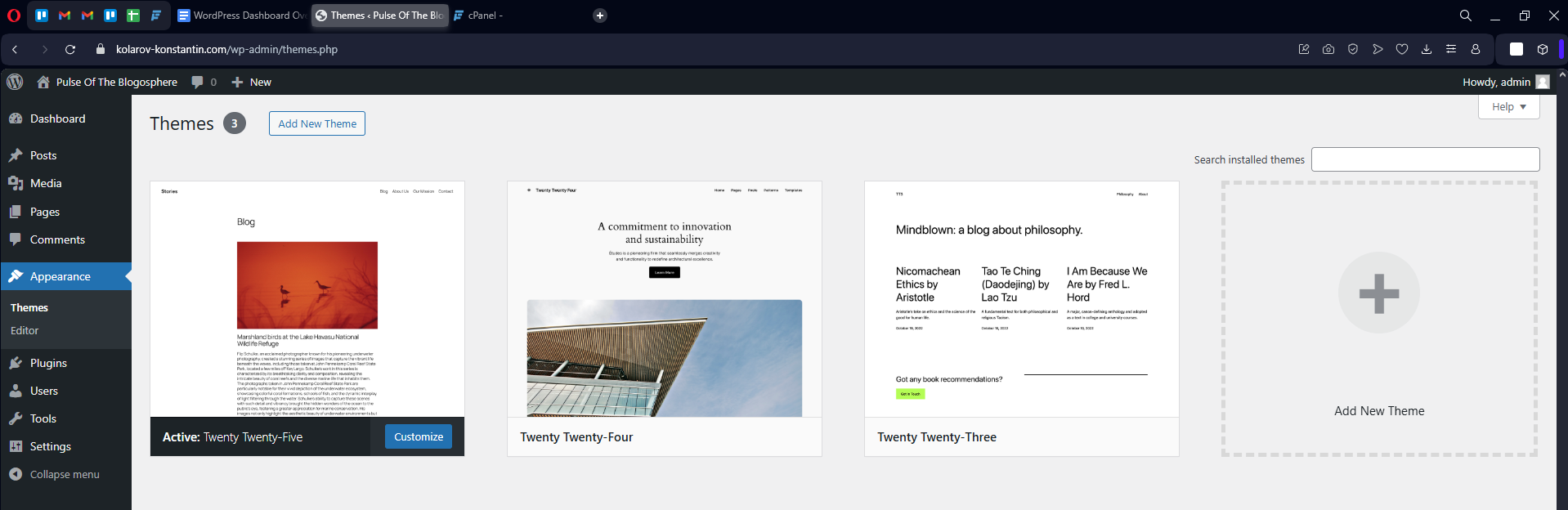
The Themes interface is your one-stop shop for managing your WordPress website’s themes. Here, you can download, activate, and remove themes with just a few clicks. Each theme is shown in its own box, and hovering over it will give you a few options.
- Activate - If the theme you are hovering over is not the currently active one (you can have only one as active), then you can use this button to make it your website’s theme;
- Live Preview - Available for inactive themes only, this button will open the theme editor and show you a live preview of the theme in question, as the name suggests. The preview includes an example homepage, and when you click on it will open the editor where you can customize it directly;
- Customize - Speaking of customization, you can do that by hovering over your currently active theme and clicking the button. It will take you to the editor, where you can make any changes you desire;
- Theme Details - Finally, this button will open a small window with some general information about the theme: what its intended use cases are, what it works best with, a brief description, etc.
The second vital part of this interface is the Add New Theme button at the top of the screen. It will take you to the themes store, where you can look through all the currently available themes. We strongly recommend using this method of acquiring new WordPress themes as it is the surest way to avoid any malicious or badly coded ones.

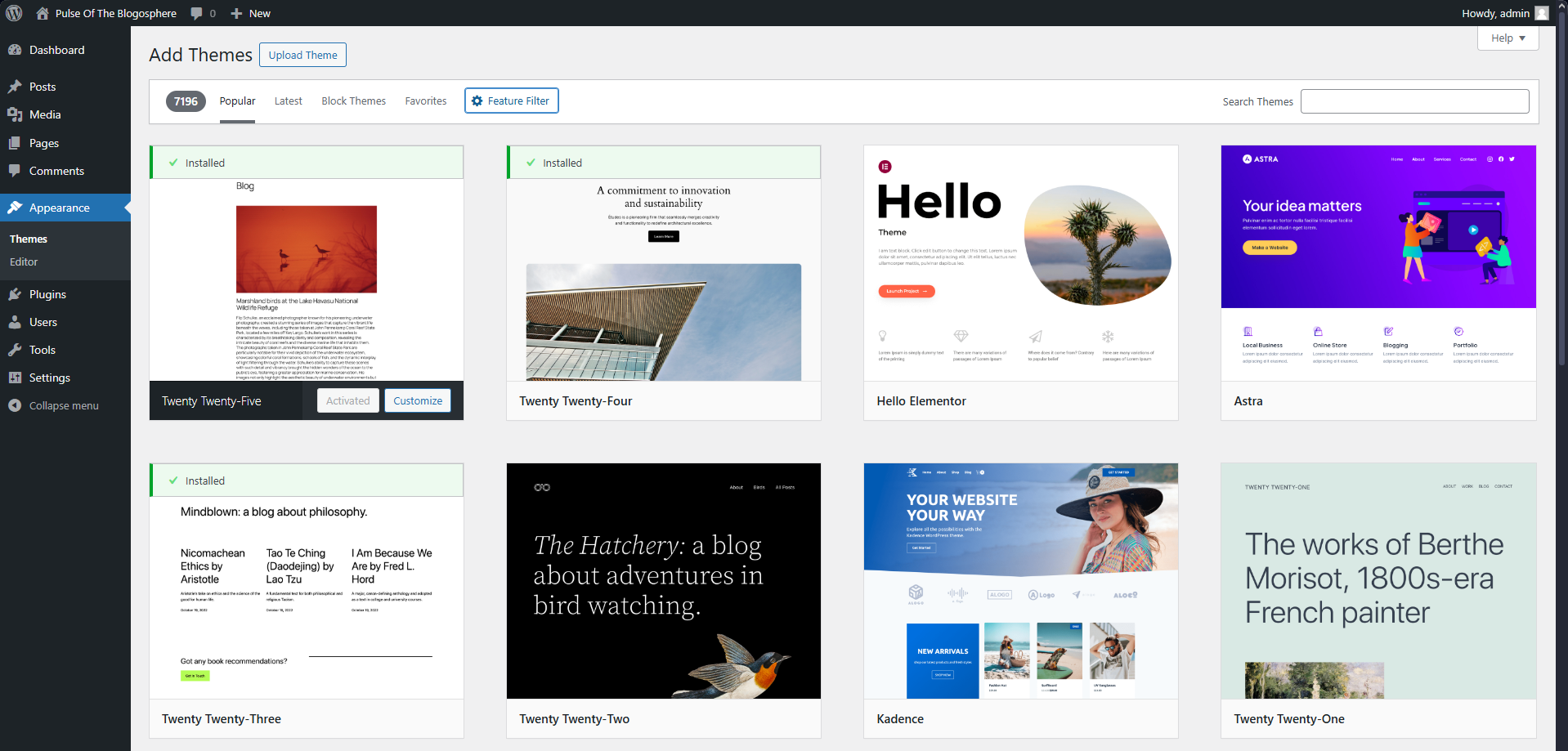
The home page often shows some of the more popular themes available, but there are truly thousands of others to choose from (as the little counter in the top-left of the page shows). Fortunately, there are ways to filter these results. Click on Feature Filter to narrow down the themes you see. You can filter by subject (blog, e-commerce store, news, etc.), features (basically what elements you want the theme to support), and layout (the editable spaces you want the theme to have). Of course, if you have a theme in mind, you can always use the search bar to find it by its name.
Once you have found a theme you want to try out, all you need to do is hover over it and click Install. That will take a few moments, after which the button will change to Activate, in case you want to turn it on immediately. Additionally, there are Theme Details and Live Preview options, like with the themes you already have, in case you want to learn more.
Finally, if you have a theme as a file on your computer, you can click on Upload Theme at the top of the screen. Keep in mind that the theme has to be in .zip format. We do not recommend installing random, unvetted themes like this. We suggest using this method only when you are certain of the theme’s origin.
With all of this said, it is time we moved on to the main event. The Editor!
Editor
The WordPress theme editor is where the true magic happens. It is where websites transform their default appearance to something truly custom and personal. The actual Editor and its capabilities are too expansive for this overview to go into much detail. Nonetheless, this will be an excellent introduction to it, after which you can check out our dedicated tutorial about how to edit your pages here.
As you can imagine, the theme editor's primary purpose is to transform a theme's default appearance to something specific to your website's brand, purpose, and character. Themes are a great starting point since they often have particular features or layouts necessary for your website, but from that point onward, it is up to you to develop how your website looks. It all starts with the Editor.
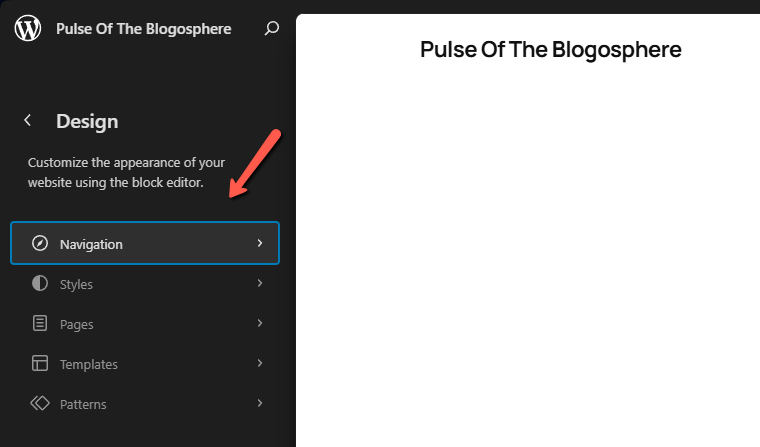
Clicking on it under the Appearance section will take you to the primary page, where you can find all of the theme's elements. In our case, the default WordPress theme has navigation, styles, pages, templates, and patterns.

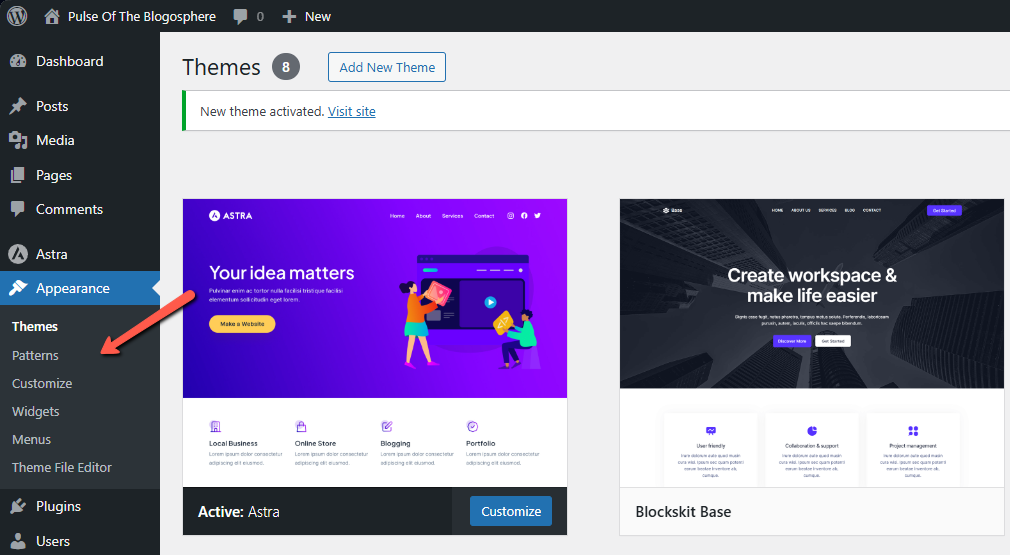
It is important to note here that this editor is not necessarily available for all themes out there. This block editor (Gutenberg) was introduced in 2018, and not all themes support it. For example, one of the most popular themes–Astra–is a “classic” theme that does not support WordPress’ block editor. The block editor is the future of WordPress themes, and the developers have improved it immensely since its initial release. With the release of WordPress 6.3 in 2023, the editor officially came out of beta and has since then been thriving. Every new version since then has made it better in some way.
That is why if you use a classic theme, the Editor part of your WordPress dashboard will likely look something like this.

On the other hand, any block theme–like the default WordPress ones or a third-party one like Spectra–will all have the Editor interface we showed you. Since the tool layout for classic themes differs from one to the other, we will focus on the Editor interface instead of the block themes used. The interface does not change depending on the theme and remains consistent, which is a big plus. Here are all the pages within the Editor and a brief explanation about what each of them does.
- Navigation - Most, if not all, block themes come with a pre-built navigation menu. In case you are unfamiliar with a navigation menu or bar, it is there to facilitate quick access to specific site pages. For example, you could have links to a contact page, privacy policy, about page, tutorials, etc. If you open our website right now–FastComet.com–you will see a navigation bar at the top with our products and services and one at the bottom with all sorts of essential and valuable pages;
- Styles - Introduced in WordPress 5.9, styles allow users to set the general aesthetic of their website on a global level instead of doing it on a per-page basis. For example, you can set the colors, typography, spacing, and layout of your entire website (among other things). Each block theme comes with its own styles, which are all customizable beyond their default values;
- Pages - Here, you will see all of your website’s pages. Arranged either in a list, grid, or table, you can add new pages or edit the existing ones directly from here. Clicking on a page will show you what it looks like on the right side of the screen, and clicking on it will open the Editor. You can filter your pages by published, scheduled, drafts, pending, private, or trash. Read more about managing and editing your pages in our tutorial here;
- Templates - Templates are similar to styles but are on a per-page basis instead. Templates will affect how individual pages look and function. For example, you can have one general page template, then a different one for your homepage, a third one for 404 errors, etc. Each theme comes with its own themes, but you can easily customize them or add new one;
- Patterns - Finally, patterns are themselves similar to templates. Instead of giving you an easy and repeatable way to build a page’s layout, patterns are predefined collections of blocks that go in those pages. You can think of patterns as block templates. You build them once, and you can then insert them into your posts, pages, etc. Each block theme has its own patterns, so feel free to experiment and customize the ones that come with yours.
As you can see, using the Editor interface for a block pattern in WordPress offers many options that are not only easy to use but also robust in their functionality. With this Editor, you can customize any theme you have, turning it into something truly personal and amazing that fits your brand.

WordPress Hosting
- Free WordPress Installation
- 24/7 WordPress Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free WordPress Transfer
- Free CloudFlare CDN
- Immediate Activation