How to Edit the Footer links in Magento 1.x
Updated on Mar 8, 2019
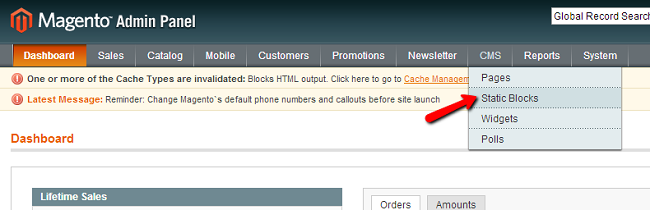
Despite the fact that different templates have different footer links in almost all cases footer links can be edited via your Magento Admin panel → CMS → Static Blocks section.

In this section you should locate your Footer links static block. If you are using the default template of the Magento store the static block is called Footer Links. However, different templates might have different footer static block names and if you are not able to locate the block in the static blocks list you should consult with the documentation of your template.
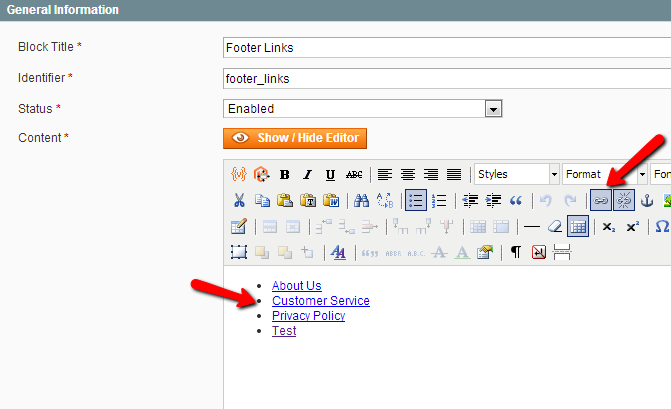
Click on the name of your Footer Links static block and you will be directed to a user-friendly editor via which you can change the name and the destination URL of your links.

Still, if you would like to use the advanced code editor you might click on the Show/Hide Editor button which will give you the option to directly edit your footer links code. Be advised that by default the code for a link looks like:
<li><a href="{{store direct_url="customer-service"}}">Customer Service</a></li>
To change the destination of the link with another page of your Magento you should change the following string:
customer-service
In case you would like to change the URL to an external address you should change:
{{store direct_url="customer-service"}}
to the desired URL such as http://example.com:
<li><a href=" http://example.com ">Customer Service</a></li>
In case you would like to change the displayed name of the link in your footer, please change the string in the example - "Customer Service" to the desired name.

Magento Hosting
- Free Installation
- 24/7 Magento Support
- Hack-free Protection
- Fast SSD Storage
- Free Domain Transfer
- Free Magento Transfer
- Immediate Activation
- Free Cloudflare CDN