How to configure iCustomFooter in OpenCart 2
Updated on Mar 14, 2017
The footer of a website is the place for your copyright notice, contact information and can be even used as part of your SEO. It is a digital real estate that is so obvious that many business owners forget to populate with the correct information. iSenseLabs have created an easy to setup, multicolumn, MultiStore, responsive custom footer that will solve all of your issues with designing a good looking and functioning footer.
For more information on how to install, and open the edit settings of iCustomFooter, please check out our Extension Management tutorial for OpenCart 2.
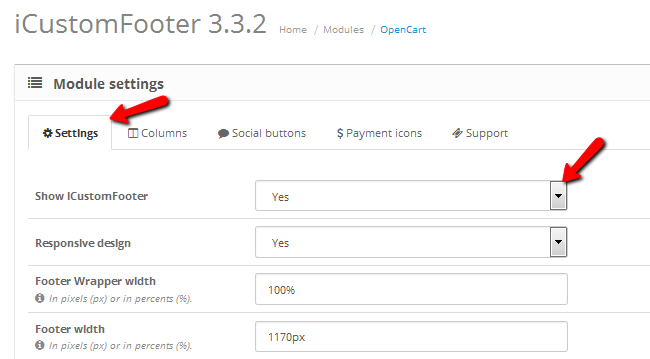
To start this tutorial, we will first navigate to the Settings tab and make iCustomFooter visible:
- Show iCustomFooter - Enable/Disable the visibility of the footer
- Responsive design - Choose whether or not you want a responsive design for the footer on mobile devices
- Foot Wrapper width - The width of the footer wrap
- Footer width - The width of the footer itself (use % if you are not sure about the exact pixel value)

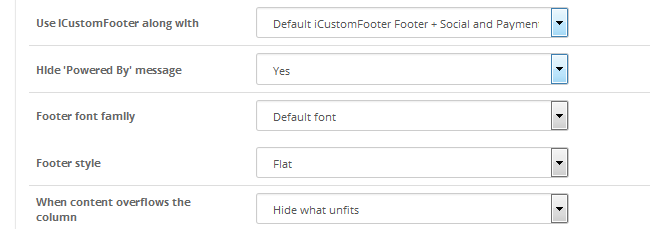
- Use iCustomFooter along with - You can choose if you want to use the iCustomFooter + social buttons and payment icons, only the footer or the icons or the default theme footer
- Hide "Powered By" message - Enabling this will hide the Powered By text at the bottom of the page
- Footer font family - Choose a font for your footer text
- Footer style - Choose between 3 different styles for your footer or create a new one by adding custom colors.
- When content overflows the column - You can either hide the overflowing parts of a column or enable scrolling. Note that the Facebook column has scrolling enabled inside itself by default

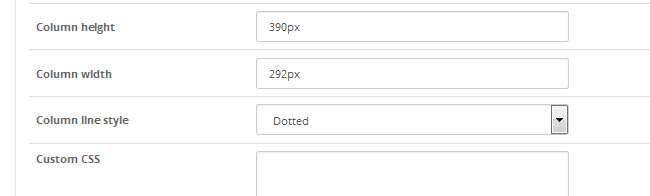
After that you will be able to configure the columns' dimensions and style.

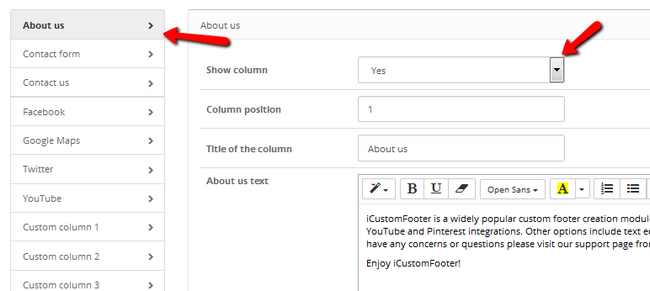
In the Columns tab, you have all of your columns and their content, ready to be edited. You can choose to show or hide the column, its position in regards to other columns and its content. When editing the Social Media and Youtube columns you will see an URL field where you can paste your profile’s URL thus linking it in the footer.

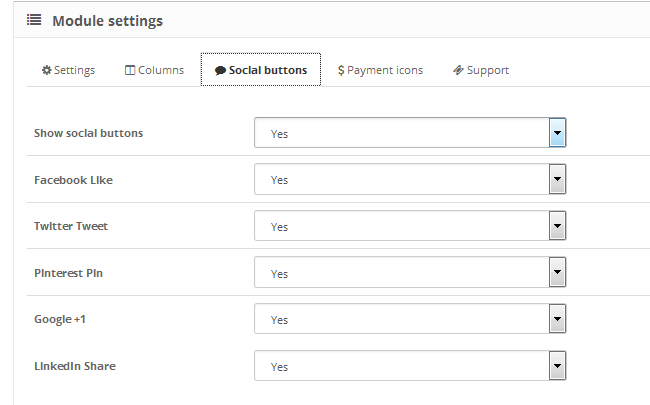
In iCustomFooter you also have the option to add Social buttons or as some call them badges. These are quick access buttons that let the user share your website on different Social Media.

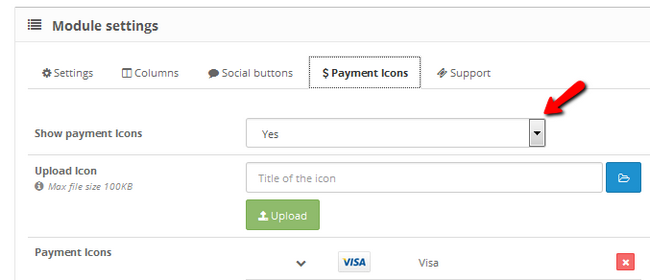
Depending on the amount and diversity of payment methods you provide to your customers, you will be also able to feature them in the footer of your store. Simply select Yes in the Show payment Icons. You can also upload your own icons, if the ones available don't cover the methods you offer.

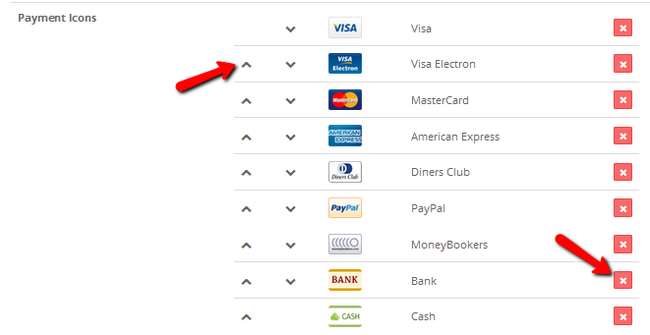
You can swap the position of each payment icon by clicking on the up or down arrows. You can also remove icons by clicking on the red delete buttons on the right.

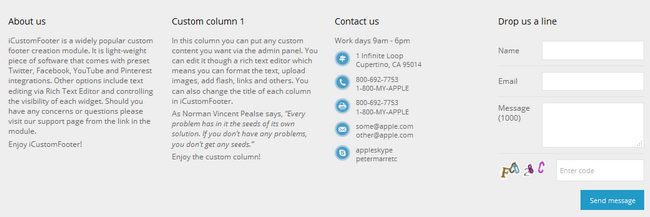
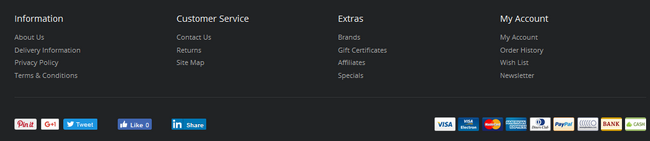
Here is how the main section of the footer looks like (without the social media or Youtube functionality)

And here are the share buttons and payment icons being displayed at the very bottom of the page.

iCustomFooter makes footer customization easy and saves a lot of time. A good looking and well functioning footer shows professionalism and inspire trust among buyers.

OpenCart 2 Hosting
- Free Installation
- 24/7 OpenCart Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free OpenCart Transfer
- Free Cloudflare CDN