Cloudflare Performance Settings
Updated on Sep 27, 2024
Aside from CDN and security services, Cloudflare also offers some optimization features that should improve the performance and speed of your website. In this part of our tutorial, we will look at them, focusing on those available to the Free plan. To access them, log into your Cloudflare account, click on your website, and then go to the Speed page from the menu on the left. You will be taken directly to Cloudflare's testing platform: the Observatory.
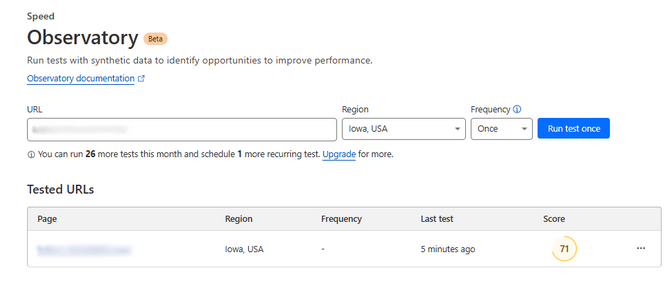
Observatory

In the Observatory, you can test your website's performance and gain valuable insights into what needs improvement. The Observatory uses synthetic or real-user data to analyze your website and compile a report with the findings. Free users can run up to thirty tests each month and have one recurring test, which should be more than enough for any website not in active development. Unfortunately, the only testing server available to free users is in Iowa, USA. However, since the website is already connected to the Cloudflare CDN, that should not skew the results too much, if at all. After all, that is one of the major upsides of Cloudflare: helping your website load quickly for users worldwide.

You can test your website in two ways: via a synthetic load or real-user data. Synthetic testing uses servers to simulate users visiting the website. While this type of test will not replicate the sheer breadth of conditions real users can experience, it is a good baseline. Since it is synthetic, the simulated conditions are always consistent, with minimal variation between each test.
On the other hand, RUM (real-user monitoring) uses real data from actual users who visit your website. Such data will give you insights that a synthetic test cannot, as it comes from users from around the globe with different configurations, network conditions, hardware, etc. Because it requires real users to visit your website, data from such monitoring can take a while to flow in, depending on how much traffic you get.
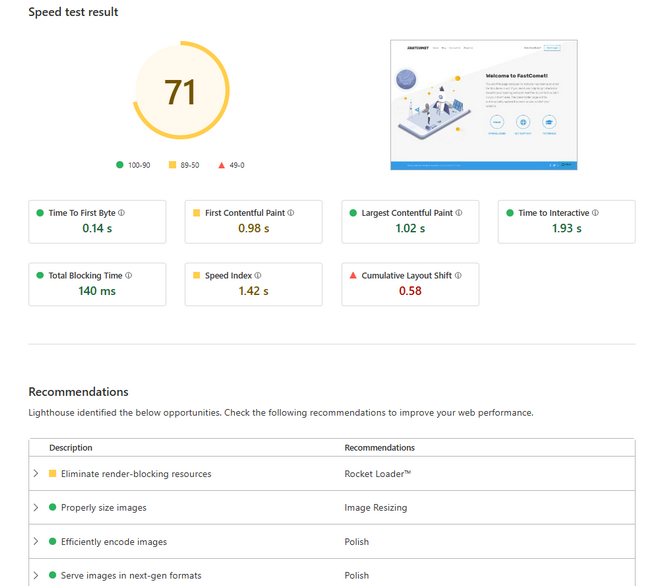
Finally, depending on the results, Cloudflare will also offer some suggestions. The screenshot above is from a synthetic test, and you can already see that we have one recommendation: enable Rocket Loader. Depending on the results you get, Cloudflare might recommend something else. You might have also noticed that there are seven metrics upon which the test result is based. Here is what each of them means.
- Time to First Byte - This metric measures how long it takes between a request being made and the first byte of the response to begin arriving. In other words, how long it takes between you opening a website in your browser and the first byte of that website arriving at your browser;
- First Contentful Paint - Similar to the previous metric, FCP instead measures how long it takes for any part of a page's content to be rendered after it has begun loading. How long it takes after you go to YouTube for the first elements of the website to appear on your screen;
- Largest Contentful Paint - While the previous two metrics measured the time it takes for something to begin arriving or loading, LCP instead measures how long it takes for the largest image, text block, or video to load on the page;
- Time to Interactive - TTI measures how long it takes from when the page starts loading to when it can reliably respond to user input. In more simple terms, the time it takes before you can interact with the page without issues;
- Total Blocking Time - With each website, there is some time between content being rendered and being interactable. This happens because there is a period of time during the rendering of the website when the browser cannot accept inputs. That is what Total Blocking Time is: the time between First Contentful Paint and Time to Interactive;
- Speed Index - The Speed Index measures how quickly content is visually displayed while the page is loading;
- Cumulative Layout Shift - Finally, the most complex one. CLS is a way to measure how much a webpage's content unexpectedly moves while it is loading. We are certain you have encountered this yourself, where you click on an element, but it moves in the last second when another one loads in its place. CLS measures how often and how quickly such shifts happen. The fewer times they occur, the better the score.
Now that you know what each metric does, you can more easily understand the results you get from your Observatory tests and the recommendations it offers. And those are not just general recommendations. Instead, they are things Cloudflare can directly help you with since they provide those options! They are all in the Optimization tab in the Speed section, and we will look at them next.
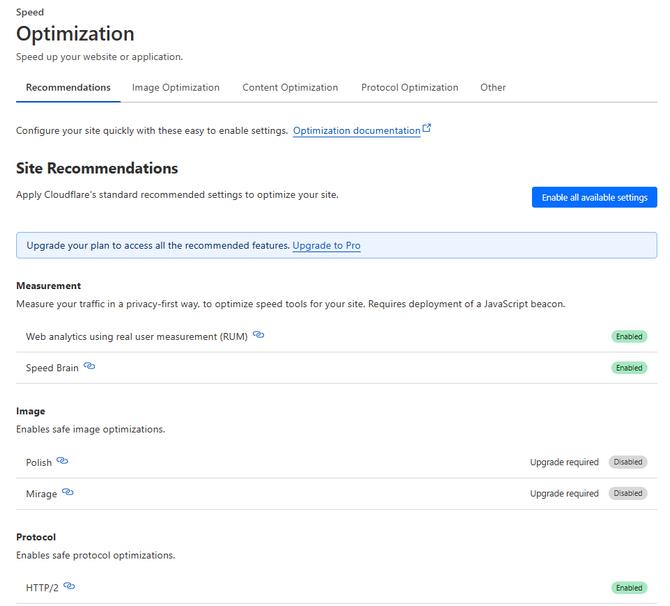
Optimization

The Optimization tab in the Speed section contains all the ways Cloudflare can speed up your website. Fortunately, it is structured very well and all the suggestions Cloudflare has for your website are in the first tab: Recommendations. There you will find links to all the recommended options which are located among the other four tabs on the page. As a free user you do not have access to everything Cloudflare has to offer (for example, the Image Optimization tab has nothing for free users) but what is avilable are still solid ways to boost your website's performance. Let us go through each tab and discuss what each option does, even though they are not all available to free users.
- Image Optimization
- Image Transformations - This option allows for an image to be cached once but used anytime a different size of that image is requested. The image is still resized when rendered, but only uses the image cached in Cloudflare initially;
- Polish - Reduces image size, therefore optimizing them, by compressing them and removing metadata. Cloudflare can compress some without impacting visual quality or compress them more and possibly reduce it. Additionally, Cloudflare is also capable of serving WebP images wherever possible;
- Mirage - Designed to help mobile users or slow network connections, this option will load full-resolution images only when the page has loaded entirely and the images are scrolled to. Additionally before that happens those images will be replaced by low-resolution placeholders;
- Content Optimization
- Speed Brain - This option leverages the Speculation Rules API to instruct a browser to prefetch possible future pages a user might go to. That way those pages will be preloaded and when a user goes to them their performance will be improved;
- Cloudflare Fonts - This option inlines Google Fonts directly into your HTML pages That way those fonts will not be fetched from Google's servers every time they are requested;
- Early and Smart Hints - These two options are another way for your browser to preload resources before they have been accessed, therefore speeding up your website's performance. Early Hints caches all headers marked with preload or preconnect by HTML pages. Smart Hints works alongside the Early Hints and the Fetch Priority for resources to speed the process up even further;
- Rocket Loader - This is likely the most significant way to speed up pages that include JavaScript. It improves paint times by loading JavaScripts asynchronously. Scripts will load alongside each other instead of blocking the content of your pages from rendering;
- Prefets URLs - This feature allows Cloudflare to prefetch any file that is included in a manifest file. That is a file returned with in an HTTP response header with the rel="prefetch" attribute. That file tells Cloudflare what URLs to load into its cache for future use;
- Protocol Optimization
- HTTP Optimizations - Cloudflare is capable of optimizng your website's speed by forcing it to use the HTTP/2 or HTTP/3 protocols.
As you can see Cloudflare has a lot of ways to help your website load more quickly and efficiently. If you have connected your website to Cloudflare we strongly recommend you take a look at them. Test them and see if they make a difference. A better, more efficient website is always good!

CDN Hosting
- Free Domain Transfer
- 24/7 Technical Support
- Fast SSD Storage
- Hack-free Protection
- Free Script Installation
- Free Website Transfer
- Free Cloudflare CDN
- Immediate Activation