
WordPress 6.2 – Better Interface, Editing Experience, and a Slew of Other Changes
WordPress 6.2 has been released, and in this article, we will look at the more important and prominent changes and additions it brings us. The developers are also staying true to form and have named this update “Dolphy”, after the famous jazz musician Allan Dolphy Jr. Mainly focusing on the interface and editing experience. This update is the first step of the final stage of Phase 2 of the Gutenberg Development Roadmap. WordPress 6.2 also finally pushes the Block Editor out of its beta phase.
What stands out the most in this update is the focus on streamlining the working process with themes and blocks. Namely, the Navigation block has seen a lot of improvements over the past few WordPress versions, and the one we get with WordPress 6.2 seems to be the best so far. Please, read along, and we will show you all the exciting new changes that come with this update.
Backup Before Updating
As with any other major update, WordPress 6.2 comes with many new features and changes. Because of this, it is best to back up your website before you initiate the update. What is better is if you test this new update in a staging environment before committing to the update on your live website. Backing up your WordPress website is extremely easy in FastComet’s environment. You only need to archive your website’s directory and export its database. Our services also provide free daily backups, which allow you to restore any file or directory of your website or its database with just a few clicks.
WordPress 6.2 Additions and Improvements
The main focus of WordPress 6.2 is the editing experience and interface, and we get a lot of changes in that regard. Here are the most major and noteworthy ones:
- Site Editor Loses the Beta Tag
- Template Browsing
- Color-coded Template Parts
- Style Book
- Openverse Free Media Library
- Block Settings Divided
- Distraction-free Mode
- Import Classic Widgets
Site Editor Loses the Beta Tag
While this is not that big of an improvement, it is actually a very nice little detail. No longer being branded as “in beta“, the Site Editor should now see far more usage. That is due to people who were skeptical in the past because of that tag are more likely to start using it now.

That should provide the WordPress team with much more feedback to work with. Feedback is always good, as it means WordPress will continue to improve.
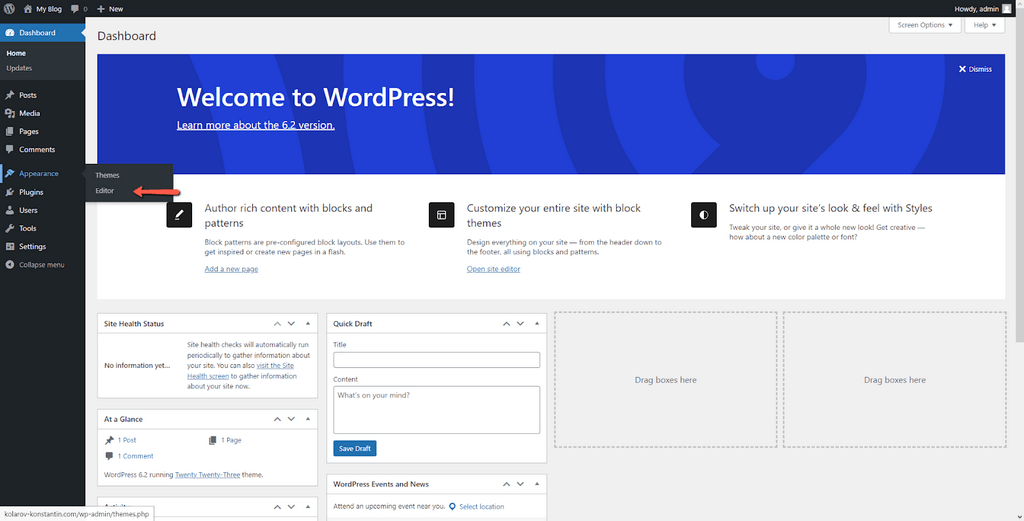
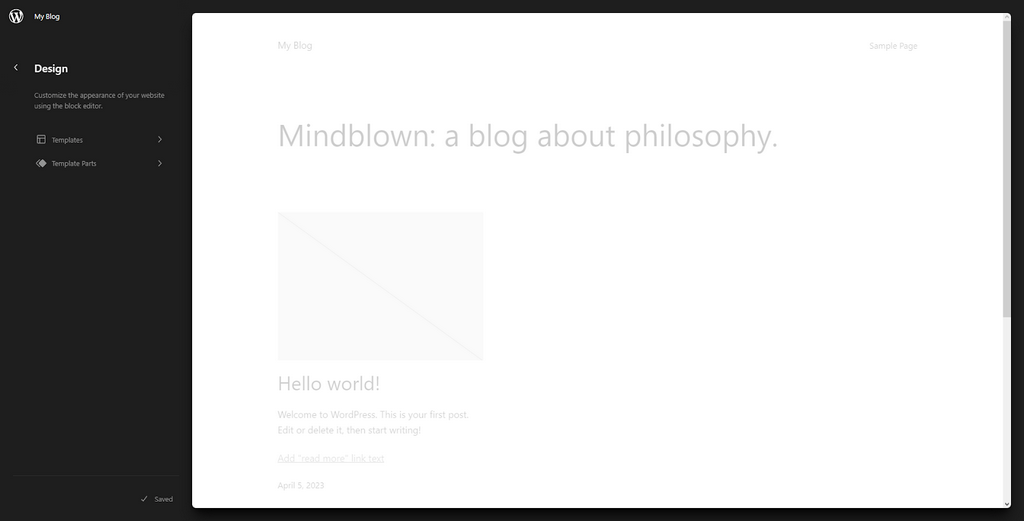
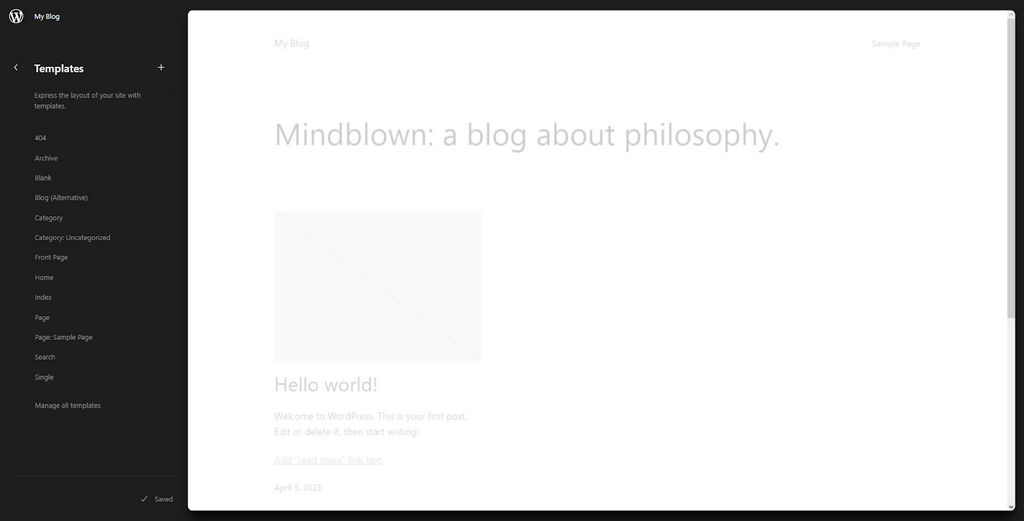
Template Browsing
The new interface for Template browsing in WordPress 6.2 will allow users to quickly scroll through their website’s templates and identify which one to open to edit a particular element.

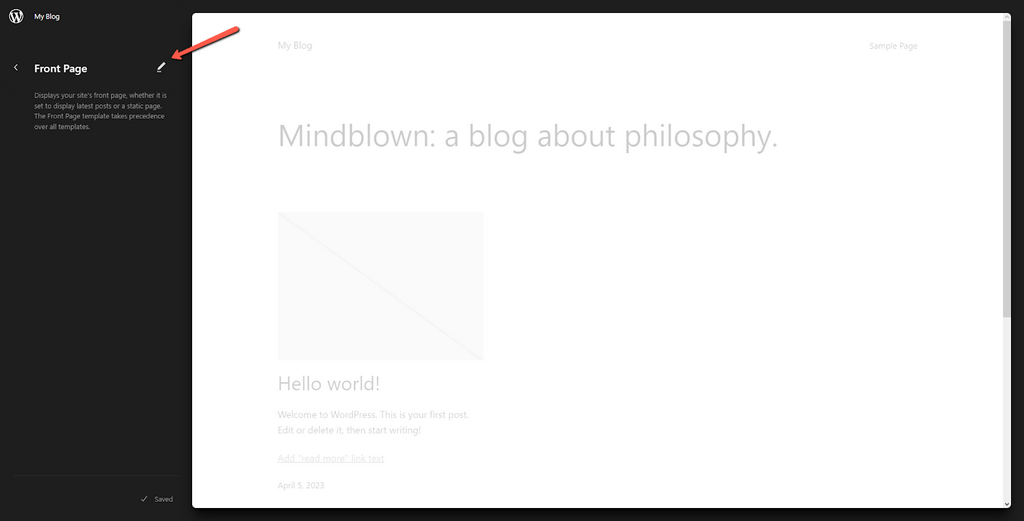
Editing a template, or just a section of it, is as easy as clicking on it. That will show it in the preview window.

After that, click the “Edit” button to start editing.

The Template Browser also has a neat feature that tells you if you have any unsaved changes.
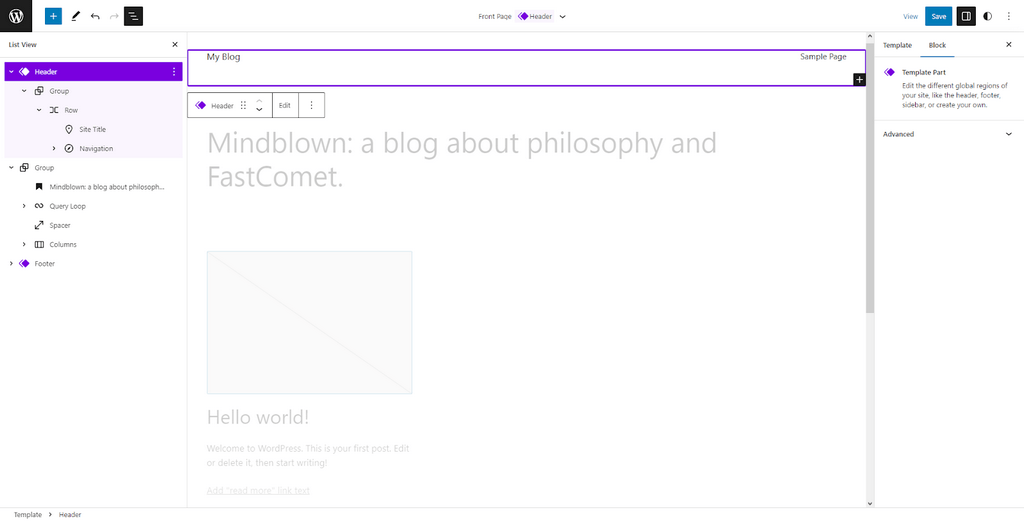
Color-coded Template Parts
As you probably already know, a Template can have numerous parts. Sometimes it can become hard to track them, especially if you have many of them. Let’s take the Header for example: previously, when editing that part, the only indication you got that you were editing it was a label that would appear near the top of the changed part’s name. Now, however, things are different because WordPress 6.2 has included a specific icon and color to indicate that you are editing a template part.

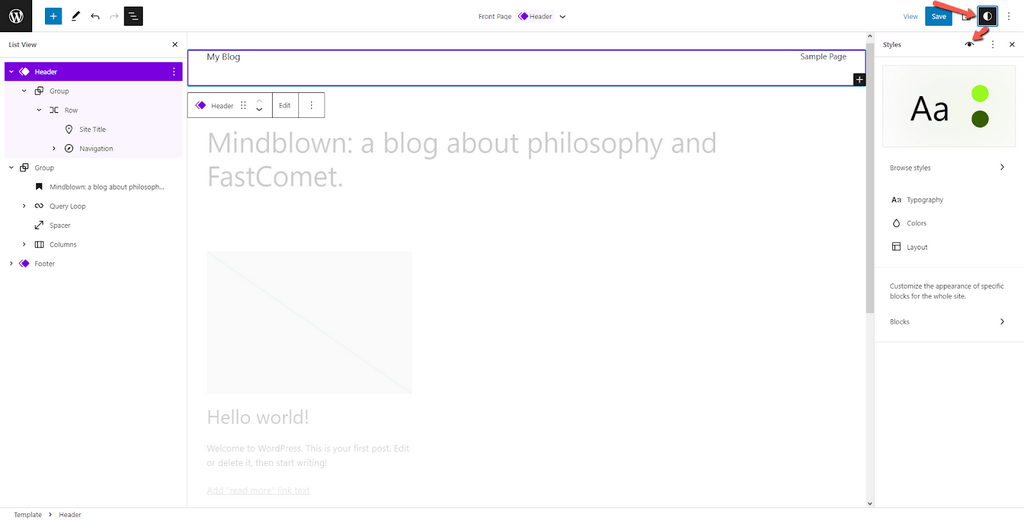
Style Book
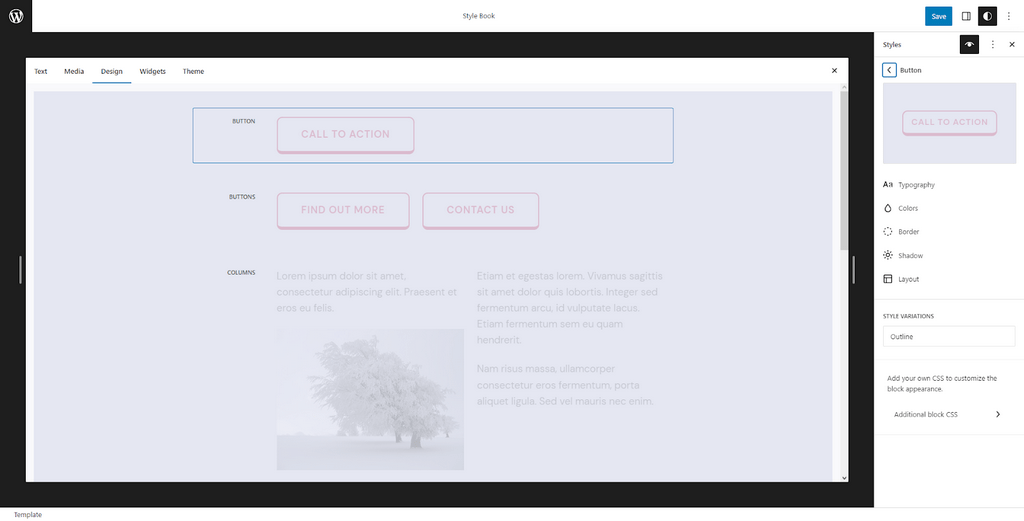
WordPress 6.2 introduces a brand new Style Book that will allow users to preview any block they can add to their website without committing to adding it to a template or a template part. That is immensely useful since it saves users the frustration of adding a block and then removing it because it did not fit their website.
Accessing the style book can be done via the “eye” button on the right side of the screen.

This Style Book makes things immensely easy when designing your website because it will allow you to preview every block available to you from one centralized location. As you can imagine, having everything in one place is much more convenient than having to look in several other places to find that one block you are looking for. Here is an example of how previewing a button block looks:

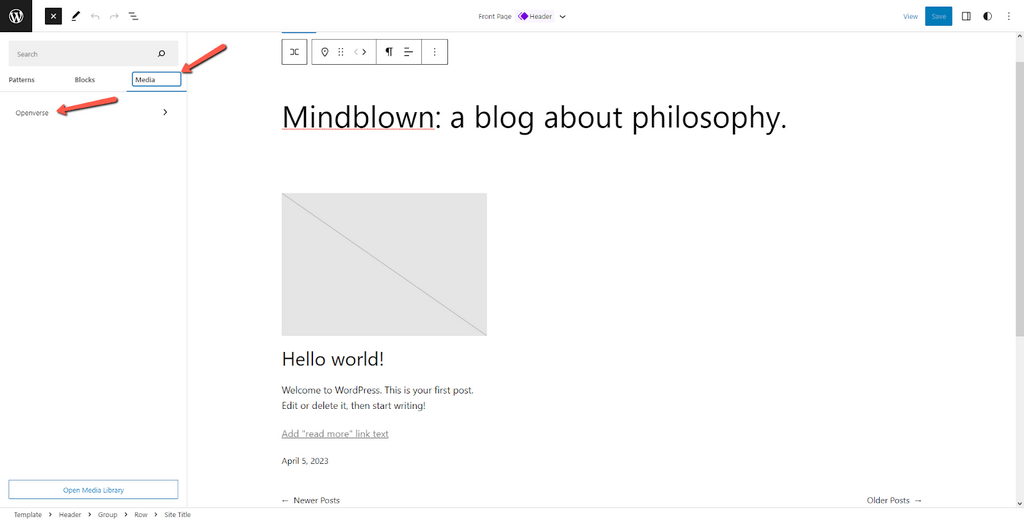
Openverse Free Media Library
This tool is very exciting, even more so nowadays. With copyright and ownership being such a significant issues on the Internet, nobody wants their website to get flagged for using an image that someone already owns. That is why WordPress 6.2 introduces integration with the Openverse Free Media Library. That allows users to choose from countless openly licensed or public domain works. You can find this feature in the Media tab of the Block Inserter.

Using this library will let you choose from tons of free images without worrying about them getting flagged for ownership. You can browse the gallery manually, or use the search bar to find precisely what you want.
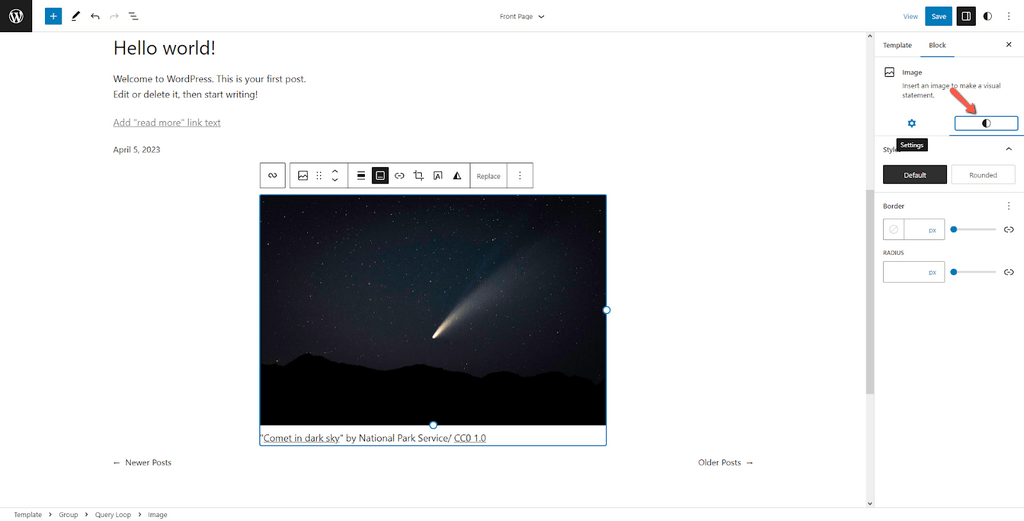
Block Settings Divided
WordPress 6.2 now has separate tabs for a block’s settings and styles. This is immensely helpful as it highlights that appearance changes must be done in the styles tab.

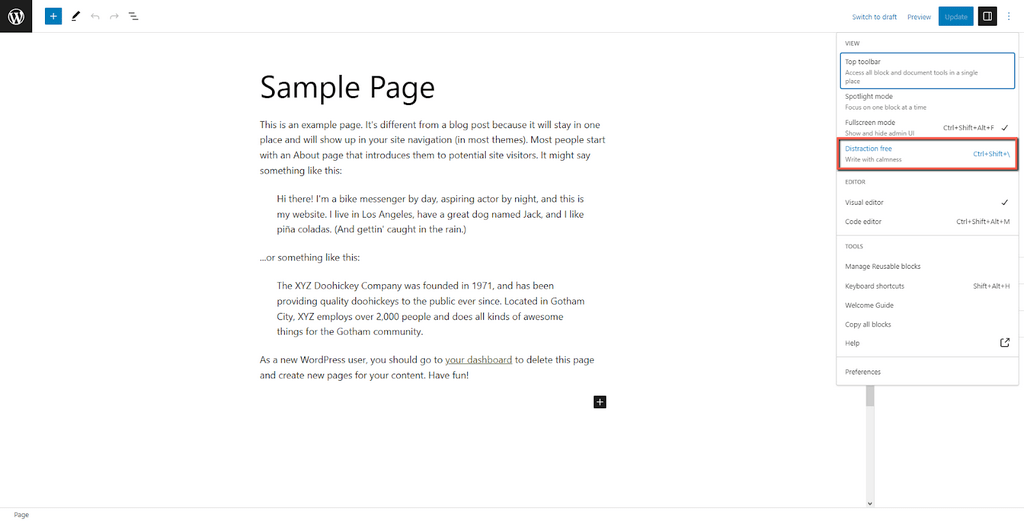
Distraction-free Mode
For those who wish to have the cleanest, most clear editing environment, the Distraction-free writing mode introduced in WordPress 6.2 is the way to go. This mode will allow users to remove all toolbars and editing panels from the screen while editing or writing text.

Import Classic Widgets
Another excellent feature of WordPress 6.2 is the ability to import your classic widgets from legacy themes. When WordPress switched to block themes, all the classic widgets were no longer usable until now. This update lets you easily import classic widgets from old themes with just a few clicks. Here are the steps you need to take in order to import a widget from your legacy theme:
- Activate your classic theme, then add the widget you wish to import.
- Switch back to your current theme (Twenty Twenty-Three, for instance), and open the Site Editor. Choose the template you want to edit and add a template part.
- You should see an “Import Widget Area” drop-down menu in the Block sidebar. Import your widget, and you have successfully brought a classic widget to your modern website.
How to Update to WordPress 6.2
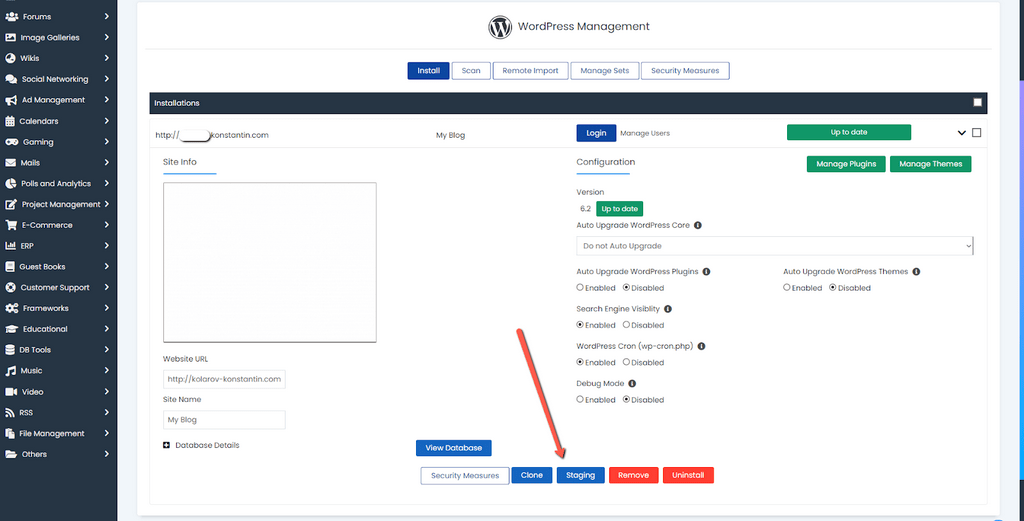
As we mentioned at the beginning of this article, it is important to always back your website up before updating; or use a staging environment to test it first. Creating a staging environment for your website can be easily done via the WordPress manager present in your cPanel account. Click on the “Staging” button and follow the instructions provided. Alternatively, you can use a plugin like VersionPress. For more on that, check out our VersionPress tutorial section.

Once you are ready to update your WordPress, you can do it either manually or automatically. The easiest and fastest way is to log into your WordPress’ administrative dashboard and click on the “Update Now” button, which should be on the dashboard’s homepage. While it is updating, the website itself will go into maintenance mode, and once everything is done, the website will go back live.
In Conclusion
WordPress 6.2 is an impressive new update that brings a lot to the table, simplifies things, and makes website building a joy. Tools are becoming easier to use, more reliable, and more effective. On the other hand, the interface is more straightforward to understand than ever. Including the Template Browser, the Style Book, and the Openverse library will make building and editing websites that much easier and enjoyable. All this means is that WordPress websites will improve not just in appearance but in functionality as well.

The latest tips and news from the industry straight to your inbox!
Join 30,000+ subscribers for exclusive access to our monthly newsletter with insider cloud, hosting and WordPress tips!



No Comments