
An in-depth Dive into the World of the Content Security Policy (CSP)
Cybersecurity until recently has been a very underground topic. Most people took it for granted, but as we see a rise in website production, many are starting to realize it is something we should consider before banging our chests impenetrable. Following the vibe of the National Cybersecurity Month, October, which we have an extensive take on, this post, part of our Security series, is aimed to bring attention to a new feature that will surely be of great benefit in the upcoming years. We will shed some light on the Content Security Policy.
Review our Serie 1 → Security Hardening Essentials to Keep Your Site Safe
Global Compatibility
Browsers are universal tools that we all use in order to access every chunk of data on the Internet. As advanced and yet comprehensible to the masses as it is, it also holds within itself the possibility of potential security flaws. Depending on the used browser and its version, some specific things on the same website will load in diverse ways.
An example of this can be seen in the links for external stylesheets (CSS). We use them in order to align certain texts, create margins and gain an overall better look for our websites. However, if this external information does not come from a trusted source, it may be used to display content on your site which is outside the limitations of what you would like it to perform.
To go a step beyond that, JavaScript is the fuel that keeps the motor running and executes most of the dynamic functions on a site so it can also be brought to action on a website from outside its internal file layers.
Now imagine a situation in which your website is in use of a JavaScript file. The said file is fetched from an external repository linked to a domain name which has recently expired and fallen into the ownership of a different individual whose intents may end up being malicious. By replacing the script that is linked to your site with a file that has the same name and location, the individual can now execute anything on the devices of those who are browsing the given website and the results could potentially be catastrophic.
Ready for the Impact
Here is where the Content Security Policy (CSP) comes into play. According to W3’s website, Content Security Policy (CSP) is:
A tool which developers can use to lock down their applications in various ways, mitigating the risk of content injection vulnerabilities such as cross-site scripting, and reducing the privilege with which their applications execute.
This security protocol is distributed via the HTTP header, similar to HSTS or HTML meta tags. It acts as a barrier between proper usage and external implementation with malicious intents, by mapping resources prior to them being loaded on the site. Furthermore, even in the case of a successful injection of malicious code, the CSP would be triggered and the attack will be mitigated.
CSP works with a handful of directives, which are basically the options which let you configure which types of information will be let to reach your website. The official rulesets are:
- default-src – The “default-src” is the policy for loading content that is set by default. It loads the likes of JavaScript, CSS, Fonts, Images, AJAX requests, HTML5 Media, Frames. You can see the Source List Reference for possible values.
- script-src – defines valid JavaScript sources;
- style-src – it defines valid stylesheet sources;
- img-src – defines valid image sources;
- connect-src – applies to XMLHttpRequest (AJAX), EventSource or Websocket. If it’s not allowed, the browser would emulate a 400 HTTP error code;
- font-src – defines valid font sources;
- object-src – defines valid plugin sources, eg
<object>,<embed>or<applet>; - media-src – defines valid audio and video sources, eg HTML5
<audio>,<video>elements; - frame-src – defines valid loading frames sources. child-src – is preferred over this deprecated directive;
- report-uri – guides the browser to POST reports of policy failures to this URI. Also, you can append -Report-Only to the HTTP header name in order to instruct the browser to only send reports (doesn’t block anything);
- child-src – defines valid web workers sources, in addition to nested browsing contexts loaded via elements such as
<frame>and<iframe>; - form-action – defines valid sources that are eligible for use as an HTML
<form>action;frame-ancestors – defines valid sources for embedding the resource using Defines valid sources for embedding the resource using<frame>,<iframe>,<object>,<embed>,<applet>. Setting this directive to ‘none’ should be roughly equivalent to X-Frame-Options: DENY ; - plugin-types – defines valid MIME types for plugins invoked via
<object>and<embed>. To load an<applet>you must specify application/x-java-applet.
Using the above, one can configure their site to allow/restrict content such as:
- Stylesheets (CSS);
- Forms (Text submission fields such as user/password logins)
- Embedded fonts (.woff2 / .ttf)
- iFrames (Website within a website, massively exploited)
- Media (Audio/Video)
- Loading objects from either external server, or localhost (Server IP)
- Disallow vulnerable strings (“'”)
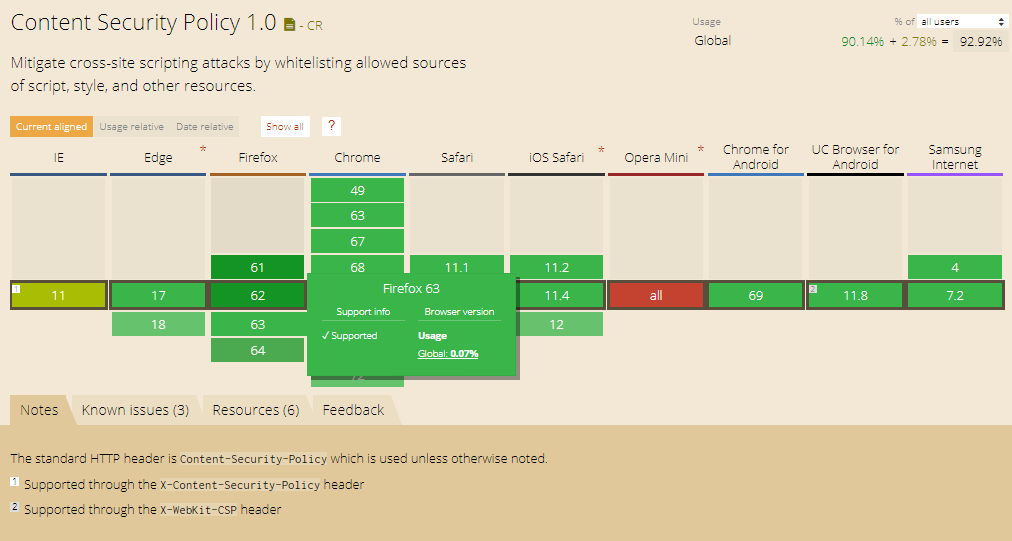
Browser Support
At this point in time, the Content Security Policy is compatible with all major browsers and shows no signs of slowing down of its production updates. With that being said, it is also safe to assume that even more browsers will soon support it in their newly released versions, tightening the grip of control we have over our distributed content. Although CSP 1.0 is reasonably supported by modern browsers only Chrome and Opera provide support for most of CSP 2, which gives more security features like hash-source, nonce source, which allows you to remove the use of unsafe-eval. Browsers that don’t support it will simply ignore it.
Keep the list blank
The most common and basic way to apply CSP would be:
script-src 'self' affiliate.fastcomet.com fonts.google.com;
This will allow the website to gather it’s loading assets from:
- affiliate.fastcomet.com (for example, if you have an affiliation banner that is pulled from our server)
- fonts.google.com (which is one of the most major embedded code for fonts/styling)
- self (assets from the server that the website itself uses as a host)
Out of the Box
You do not even need to have prior experience or extensive knowledge in coding. Tutorials on the topic are given with plain explanations and detailed guidelines. You can find and read about the different ways of implementing CSP into your website here:
- https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy
- https://developer.chrome.com/extensions/contentSecurityPolicy
- https://w3c.github.io/webappsec-csp/
Mozilla has also a Firefox addon which auto-generates a Content Security Policy for a website:
It Works Wonders
Weighing down the pros and cons, when implemented correctly, I would say Content Security Policy protocol is most definitely worth adding to your site. With the plethora of possible XSS attacks that could potentially be executed on almost every website, being able to limit third-party script sources will without a doubt be a great helping hand when it comes to preventing malicious activities. In addition to that people will gain even greater security level for their sites.

The latest tips and news from the industry straight to your inbox!
Join 30,000+ subscribers for exclusive access to our monthly newsletter with insider cloud, hosting and WordPress tips!




No Comments