How to Add Content in Sitecake
Updated on Apr 21, 2016
Adding content in Sitecake is a piece of cake. The drag and drop functionality works with a multitude of different elements ranging from images and videos to tweets and locations via Google maps.
We intentionally left the blue frame of the different elements in order to show you how it will look from an editor's stand point. These lines will not be visible for your website's visitors.
To populate your website with content elements, you need to know how to:
Add an Image
To create the placeholder for an image you will have to click on the picture like icon on the Sitecake toolbar and drag it to the location you wish to have the image.

To add a new image to your website simply click on the placeholder and select an image from your local computer.

You can also take an image from the internet and drag and drop it directly to your website without creating a placeholder. By double clicking times on the image you can crop it to remove any unwanted visuals.

Double click again and the crop will be applied.

Add a Video
Adding videos follows the same procedure as adding images, however here you will not be able to upload videos from your local computer but instead only embed them which means they already have to be uploaded somewhere (YouTube, Vimeo, etc).
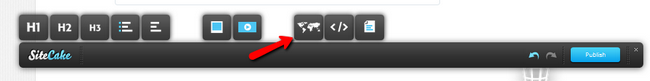
Again you have two choices. To create a placeholder from the Sitecake toolbar by clicking on the video player like icon.

Once created click on the embed video window.

Place the URL to the video you wish to embed.
Alternatively, you can drag and drop an entire video directly from a video streaming website and it will be embedded in your website automatically.

Here you will not be able to crop but instead you can make the preview of the video bigger or smaller depending on the space you want it to occupy.
Add a Tweet
If you wish, you can add tweets directly from twitter to your website. This is good when you want to present your clients' opinions or if you tweeted something you want to share afterwards on your site.
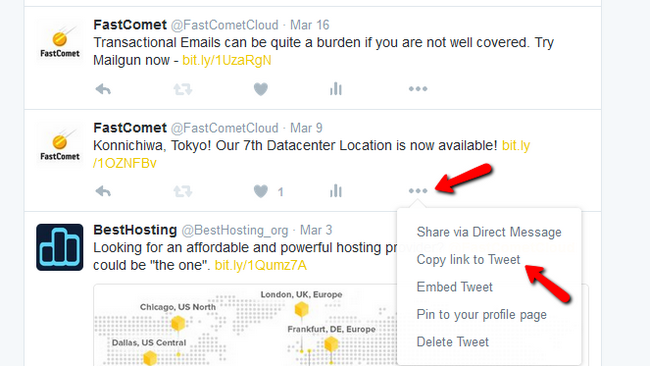
Usually you can just grab a tweet's URL and drop it directly in your website. If you are new to tweeter and want to take an older tweet you will need to first open the additional options for that tweet and click on the Copy Link to Tweet button.

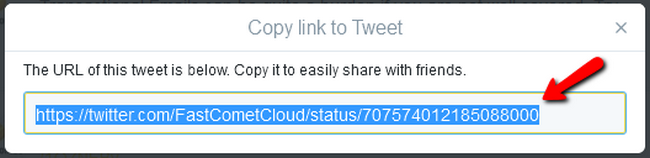
You will be presented with the exact URL for this tweet which you can drag and drop in your website.

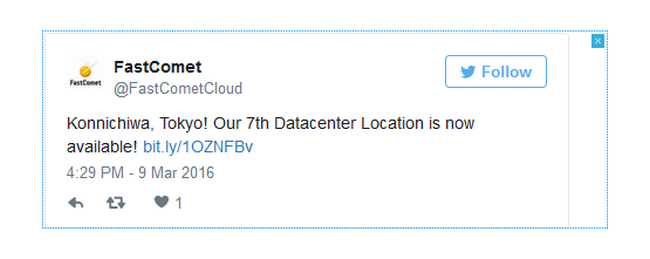
We left the blue frame of the tweet in order to show you how it will look from an editor's stand point. These lines will not be visible for your website's visitors.

Add a Google Maps Location
Showing off landmarks and locations, organizing events and providing news on the spot are now easier to do with google maps inside Sitecake. You can drag and drop the URL or create placeholder for it by clicking on the map icon on the Sitecake toolbar.

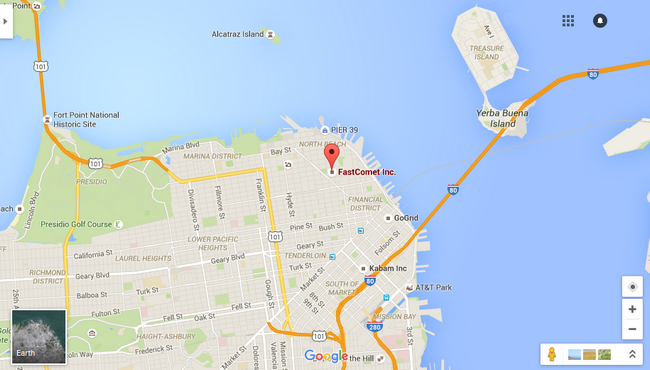
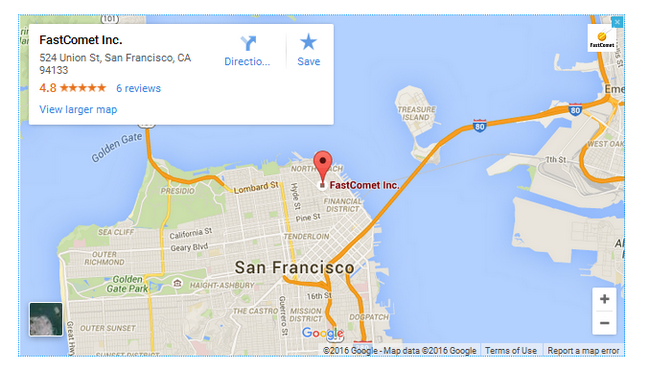
We are going to use our address for this feature demonstration. Just open Google Maps and find the place you wish to show.

Now click on the newly created placeholder, copy the URL inside and voila - the map was integrated in your website.

You now know how to add content elements to your website with Sitecake. Congratulations.

Sitecake Hosting
- Free Installation
- 24/7 Sitecake Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free Cloudflare CDN
- Free Sitecake Transfer
- Free Sitecake Templates