What are Global Styles, Patterns, Templates and Template Parts?
Updated on Jul 18, 2025
WordPress version 5.9 marked a momentous milestone for the Content Management System. It introduced two new features that have become foundational pieces and future of WordPress: the Full Site Editor and block themes. The Full Site Editor revolutionized the website building experience, however, it also brought new elements to the system: Global Styles, Patterns, Templates and Template Parts.
These four elements form the core of the Full Site Editor and block themes, however, they can sometimes be confused for each other. So, read on to learn all about these four elements, their differences and purpose. Naturally, these elements are only available for block themes, since classic themes use a wholly different method of theme customization.
This post includes:
What are Global Styles?
The first element we will take a look at are the Global Styles. As the name suggests these styles affect your entire website. They were introduced in version 5.9 and have seen significant updates since then. Users can use these styles to create a design that will apply throughout the site. It is a great way to ensure stylistic consistency throughout your site’s pages. The best part is that this can be accomplished entirely through the Full Site Editor interface itself; no additional coding required!
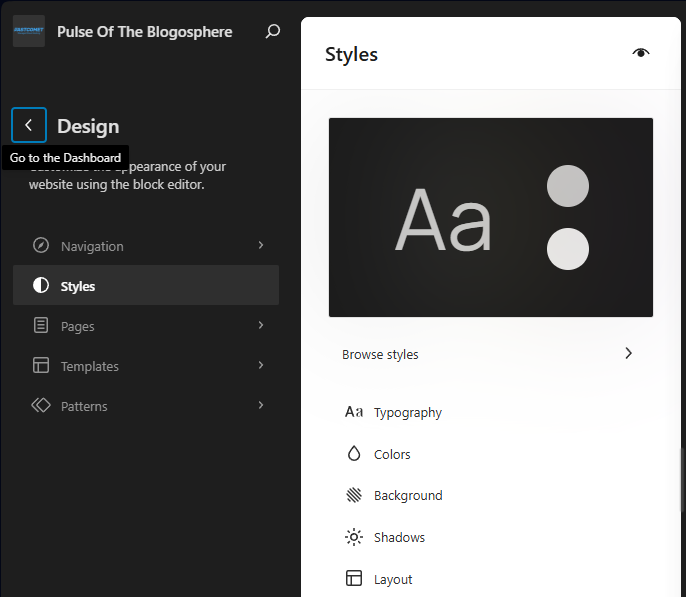
The Global Styles are located in the Appearance > Editor > Styles page of the WordPress dashboard. When you head there you will see all the options available for editing.

- Typography - From here you can add or remove fonts to your styles. You can then choose which fonts specific elements of your site use. For example, you can have different fonts for text and links. Finally, you can also create different size presets that you can then use in your posts and pages instead of having to set the size manually each time;
- Colors - An all white page is fine, but color is always better! Use this menu to change what colors various elements of your website use. You can have one color for text, another for links, and a wholly different one for buttons, as an example. You can even create different palettes that you can then assign to individual pages;
- Background - If you would like to have a background image on each of your pages, this is where you do it;
- Shadows - If any parts of your pages use shadows (like buttons), you can change how those shadows look from here. That way, you can add a shadow to an element and simply choose the preset, instead of configuring it everytime;
- Layout - Finally, Global Styles can also be used to define how wide content will appear on your pages. In this section you can define the width of text and images depending on their alignment. The first option, Content defines how wide text and images will appear when their alignment is set to “None”. Wide, on the other hand, uses the “Wide Width” alignment. So, you can set sizes for each one here. Additionally, you can assign specific padding and margin values for your pages.
As you can see, the Global Styles offer a very important functionality. They are your one-stop shop for ensuring your website is consistent throughout.
What are Patterns?
The next major element of the Full Site Editor we are taking a look at are Patterns. They are an amazing feature that can save creators and developers a lot of time by eliminating repetitive tasks. WordPress version 5.9 fully integrated them in the Full Site Editor.
In short, Patterns are pre-designed collections of blocks that can be inserted in any page or Template (more on them later). Examples of Patterns are contact forms or an author bio section. Typically, to create those you need more than one block and it would become tedious if you had to add them to multiple pages. With Patterns that is all eliminated and you can simply slot it in your desired page. Simple!
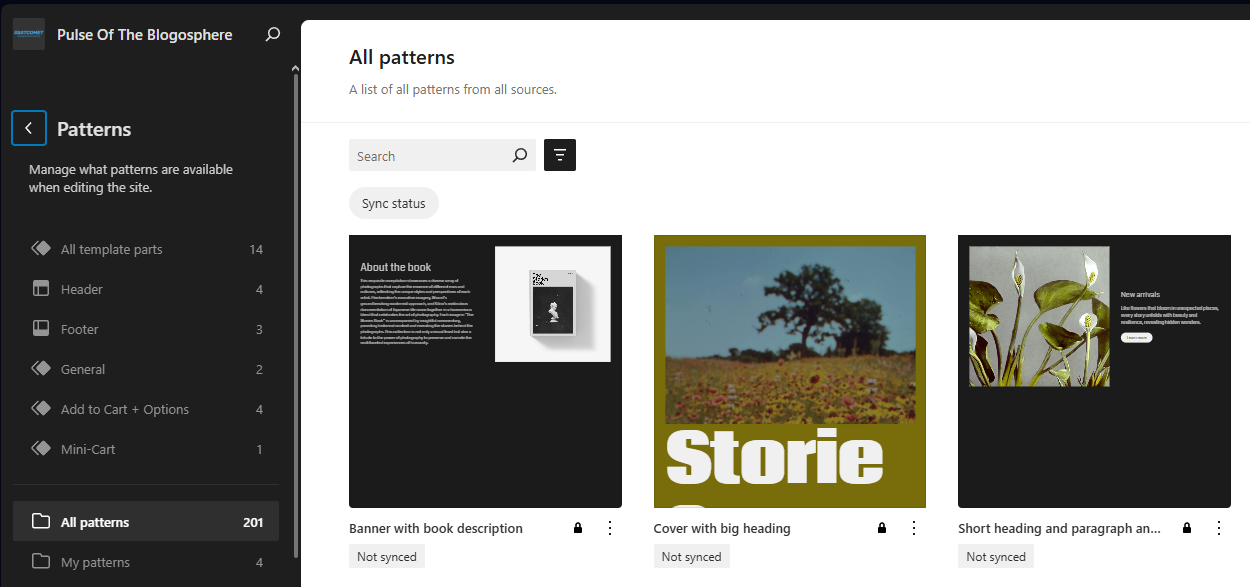
To access Patterns log into your WordPress dashboard and then head to Appearance > Editor > Patterns.

Once in there you will see all the Patterns your theme comes with and the button to create a new one. The newer default WordPress themes typically come with a ton of Patterns to simplify and streamline the creation process. For example, there are Patterns for contact information, events lists, newsletter signup, etc., which make sense for a theme made for blogs.
One vital distinction we need to make here is the difference between synced and non-synced Patterns. It is a very easy difference to explain!
- Synced - When you create a new pattern or duplicate an existing one, you can sync it. That means any changes you make to the Pattern–in the Full Site Editor or in a page–will apply to all other instances throughout your website;
- Non-synced - On the other hand, non-synced ones will act as a collection of blocks. Any changes to them will not apply to all others of the same type on the website.
Patterns are an amazing addition to WordPress, allowing users to fully leverage the drag-and-drop functionality the CMS is famous for. Through them, pages and posts are even easier to make, requiring fewer repetitive actions.
What are Templates?
While Patterns are blueprints for block collections, Templates are for entire content types: posts, pages, whole layouts in general. Block themes typically come with many Templates and the default WordPress ones have some excellent examples.
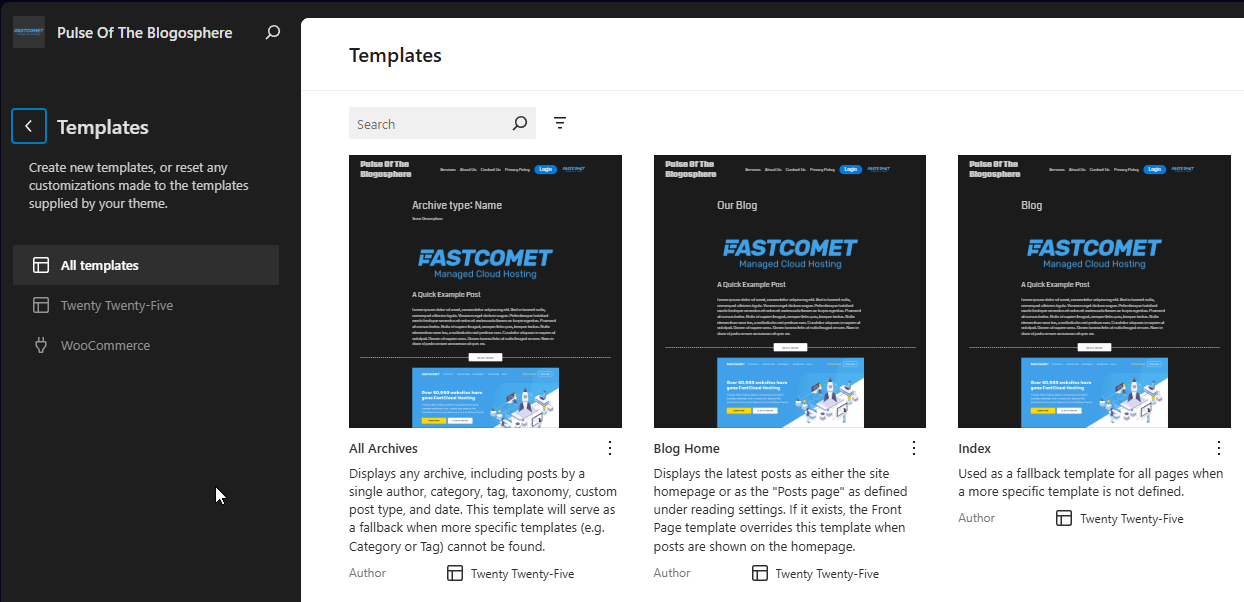
Head to Appearance > Editor > Templates and you will see all your theme has to offer. In our case, since we are using a default WordPress one, we have Templates for the homepage, missing content (404 Not Found), posts, etc.

Templates enable users to create whole layouts with ease, without needing to be professional designers. It is all thanks to the tried and tested visual editor WordPress has. Through it, by simply dragging and dropping elements onto a page, you can create whole page or post layouts which you can then use and reuse. What is even better is that you can duplicate any of these Templates and edit them to create wholly new ones, using the pre-existing ones as a foundation.
With the introduction of Templates in WordPress 5.9, content creation and editing has become even better.
What are Template Parts?
The final major element of the Full Site Editor we will discuss is similar to Patterns. Template Parts are also block collections, however, unlike Patterns, these ones are for structural elements in a Template. Headers, footers, sidebars, for example.
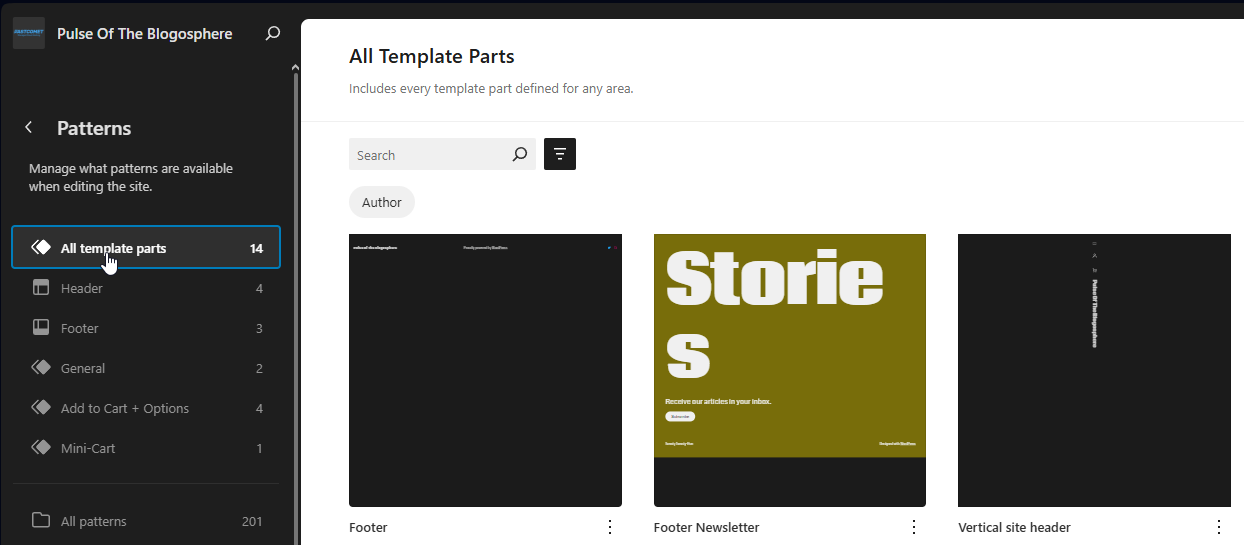
Despite Template Parts being in Appearance > Editor > Patterns > All Template Parts, they are separate from Patterns, precisely due to the distinction we mentioned above.

If you take a look at the screenshot above, you will see they are for whole sections of a page. This default WordPress theme comes with Template Parts for headers, footers, and sidebar. These parts make the creation of Templates even more straightforward and easy.
And there you have it. The four major elements of the Full Site Editor in WordPress. They all contribute to making the CMS an even more powerful, robust and appealing options for creating excellent websites.
We hope you find this article useful. Discover more about FastCloud - the top-rated Hosting Solutions for personal and small business websites in four consecutive years by the HostAdvice Community!

WordPress Hosting
- Free WordPress Installation
- 24/7 WordPress Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free WordPress Transfer
- Free CloudFlare CDN
- Immediate Activation