How to Setup a PrestaShop Media Server on FastComet Hosting
Updated on Jun 9, 2022
Prestashop is one of the most popular OpenSource platforms for e-commerce. It allows you to use separate servers for your installation for enhanced online performance. The media server is another domain of your store, which is used to load cookieless static content. This option is available under Advanced Parameters → Performance menu of your Prestashop admin panel and should only be used when the CCC optimization methods are also active.
The following tutorial explains how to set up the Media Servers in Prestashop 1.6 and Prestashop 1.7 on your hosting account.
Table of Contents:
Why You Need a Media Server on PrestaShop
Setting up a Media Server allows you to configure a cookieless domain or subdomain via which your static content would be delivered. This would improve your online store performance as:
- Avoids unnecessary cookie network traffic - When serving static content from a different domain you will avoid unnecessary cookie traffic. Whenever the browser requests a static image and sends cookies with the request, the server ignores the cookies. Cookies are actually unnecessary network traffic.
- Allows static content to be cached by a CDN (Content Delivery Network).
So, to work around the issue, you can use a separate domain or a subdomain, which hosts only your static files. We recommend using a subdomain and point it to where your site is loading from (e.g., public_html).
How to Set up the Media Server on Your PrestaShop Hosting Account
Most suggested configurations on the Internet recommend using a separate location for your static content and even purchasing an additional domain for this purpose. That can work but may result in some unnecessary troubles and extra expenses. That’s why we want to show you how to use your existing domain and set up the Media Server on your FastComet PrestaShop hosting account without the need to modify your PrestaShop configure files:
- Start with creating a subdomain via cPanel. Make sure its document root folder is pointed to the same folder as your main domain name.
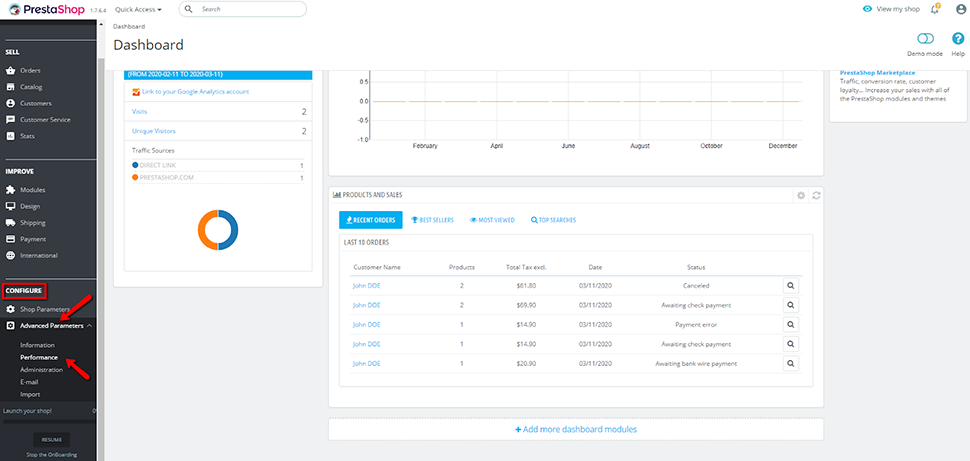
- Once you have your static subdomain created, login into your PrestaShop admin, and navigate to Advanced Parameters → Performance menu:

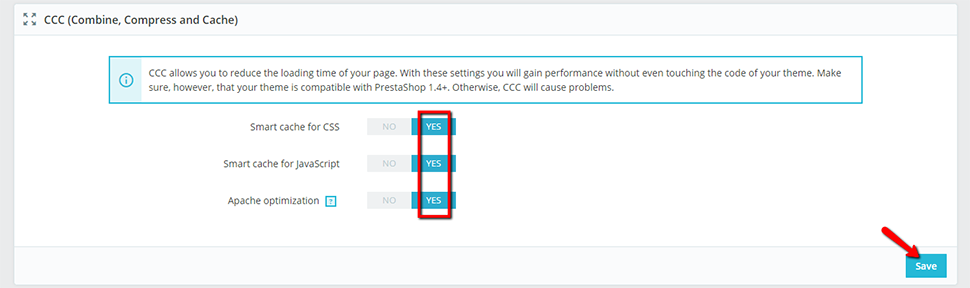
- Next, scroll a little bit down to find the CCC (Combine, Compress, and Cache) Settings and make sure that you have all options enabled:

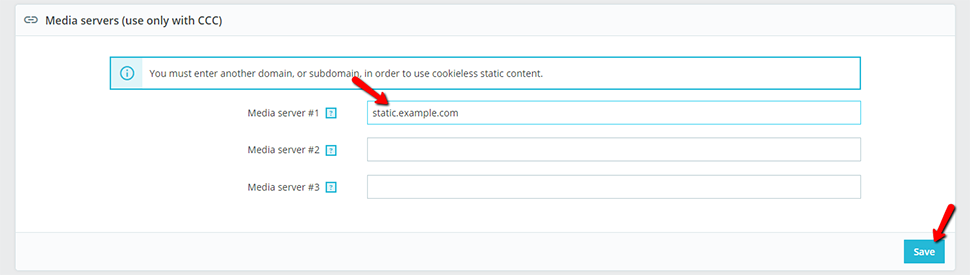
- After saving the CCC settings, scroll to the Media Server settings. Here, you only need the first field, where you should input your static subdomain URL, and then save the settings:

Now you should have your static content processed via your new subdomain, which will greatly improve your YSlow score and enhance your GTmetrix rating.
Important Notes to Consider
When setting up your PrestaShop Media Server via a subdomain, there are some things to take into consideration:
Note:
You can utilize up to three different media servers with Prestashop. Before you start using the servers, make sure the content is uploaded to them. The media servers are intended for static, cookieless content. This usually refers to standard HTML pages, images, etc.
- If you have Cloudflare enabled for your static subdomain, GTmetrix will always report that your content is not serviced via the cookieless domain. That happens because Cloudflare adds a cookie to every request. That does not negatively affect your site performance — on the contrary. It’s an excellent way to use Cloudflare CDN globally for your domain and still have your static content processed via the CDN. So, since Cloudflare is already caching your static content by default, there really is no need to have a cookieless domain.
- Setting up multiple subdomains all pointed to your account will not improve your website any further. A single subdomain using this setup is completely sufficient.
- The configuration that we suggested does not require any modifications to your PrestaShop config files and newly uploaded images. Static content will automatically be accessible. In case you decide to use a separate folder or server for the static content, you might need to reconfigure your PrestaShop configuration files.
- In case you have HTTPS enabled for your store, you will need to make sure that your static subdomain or domain is also accessible via https and configured appropriately in the Media Server configuration. Otherwise, you will end up with SSL warnings. If that happens, a possible solution can be to either route your static subdomain via Cloudflare and set it to an https-only mode, get a wildcard SSL to cover your static subdomain, or just manually issue a Let’s Encrypt SSL certificate for your subdomain.
Conclusion
Setting a PrestaShop media server will definitely help lighten the load on your server and boost your online shop performance as:
- releases your server from the overhead of serving static content;
- reduce the network traffic sent to your server.
Take caution in using this option but consider it if you have a large site(s) high in graphic, video, or audio content.
If you experience any difficulties configuring the PrestaShop Media Server, submit a ticket to our techs will be glad to set it up for you on our PrestaShop Hosting plans completely free of charge. You may also check our PrestaShop Tutorial for additional how-tos and step-by-step instructions on your online store configuration.
We hope you find this article useful. Discover more about FastCloud - the top-rated Hosting Solutions for personal and small business websites in four consecutive years by the HostAdvice Community!

SSD Cloud Hosting
- Free Domain Transfer
- 24/7 Technical Support
- Fast SSD Storage
- Hack-free Protection
- Free Script Installation
- Free Website Transfer
- Free Cloudflare CDN
- Immediate Activation