How to use Markdown editor in Ghost
Updated on Jul 13, 2018
In this tutorial we will review the Markdown text editor in Ghost. Markdown is a lightweight markup language based on the formatting conventions that people naturally use in email. The core idea behind Markdown is to make the syntax as readable as possible.
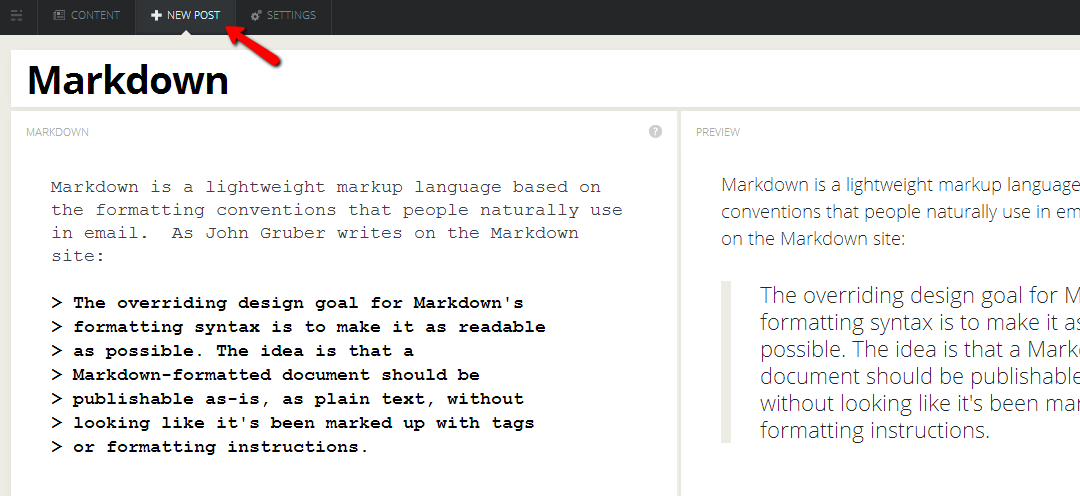
Markdown is fully integrated into the Ghost Admin Dashboard and can be accessed via the New Post section

One of the greatest advantages of Markdown in compare to other text editors is that you can see how exactly your post will look like after publishing in real time on the right side of your screen.
There several useful short codes that you should be aware of:
Result Markdown Shortcut
Bold **text** Ctrl / Cmd + B
Emphasize *text* Ctrl / Cmd + I
Inline Code `code` Cmd + K / Ctrl + Shift + K
Strike-through ~~text~~ Ctrl + Alt + U
Link [title](http://) Ctrl + Shift + L
Image  Ctrl + Shift + I
List * item Ctrl + L
Blockquote > quote Ctrl + Q
H1 # Heading Ctrl + Alt + 1
H2 ## Heading Ctrl + Alt + 2
H3 ### Heading Ctrl + Alt + 3
H4 #### Heading Ctrl + Alt + 4
H5 ##### Heading Ctrl + Alt + 5
H6 ###### Heading Ctrl + Alt + 6
If you would like to test the Markdown editor and check different examples of its syntax you may copy the Markdown syntax page source code from the official Markdown website.
Copy and paste the test from the syntax.txt file into your Ghost Markdown editor to see a good example of all Markdown syntax options. If you publish the post you will be able see the completely formatted documentation on your Ghost blog frontend.

Ghost Hosting
- Free Ghost Installation
- 24/7 Ghost Support
- Hack-free Protection
- Fast SSD Storage
- Free Domain Transfer
- Free Ghost Transfer
- Immediate Activation
- Free Cloudflare CDN