Minify CSS
Updated on Mar 13, 2019
Method Type: User
(Method is handled by the user with the help of a minifying tool or by enabling Mod PageSpeed in the .htaccess file)
Mod PageSpeed Support
PageSpeed has been deprecated from our Shared Environment but is still supported on all VPS and Dedicated Server hosting plans.
Status: Must be applied/enabled by the user.
Introduction:
Cascading Style Sheets (CSS) is a style sheet language used for describing the look and formatting of a document. Its main purpose is to separate the document's content elements like layout, fonts and colors.
How Minifying CSS works:
The Minification is the removing of all unnecessary characters from the code to reduce the size thus significantly improving the loading times of the elements on the page. The minification removes all spacing, new lines and developer comments to reduce the size as much as possible.
Minifying CSS provides the following Advantages:
- Reduces file size
- Speeds up parsing, downloading and execution time
- Increases loading and compression speed
How to minify your website CSS files:
Mod PageSpeed is a web service module available for both Apache and nginx, providing an easy way to automatically minify all CSS files of your website. Google PageSpeed is supported on all FastComet hosting plans. One of the most useful PageSpeed filters is the rewrite_css which minifies CSS without any additional input from the user.
You can enable the Mod PageSpeed by accessing the .htaccess file and adding the following line to it:
<IfModule pagespeed_module> ModPagespeed On ModPagespeedEnableFilters rewrite_css </IfModule>
You can also minify CSS for your website with the following tool.

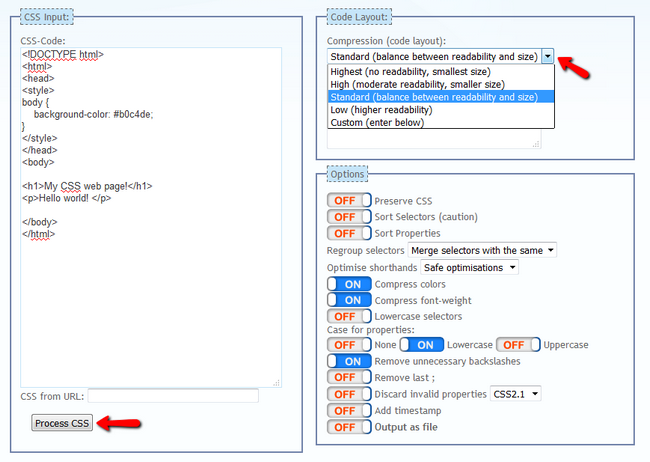
With this Minify CSS tool you will just need to copy the CSS code/CSS URL that you wish to minify, select the compression type from the drop-down menu and select any additional options that suit your needs. Then click on the Process CSS button.
For the purpose of this tutorial we have added a simple code for the background color of a page with a few characters that are not needed.

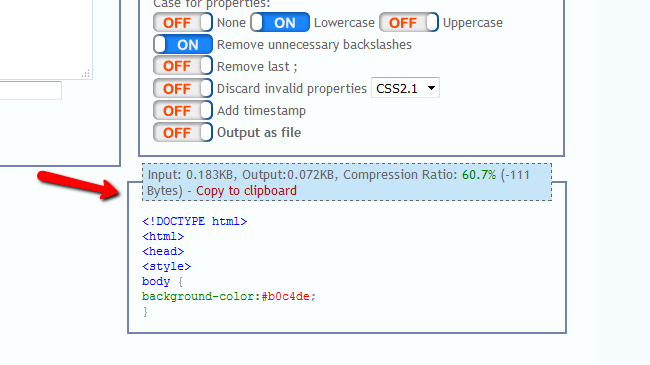
The tool successfully removed any characters not related to the original purpose of the code and reduced the CSS's size by 60.7%.
Optimized SSD Web Hosting
- Free Domain Transfer
- Google PageSpeed Enabled
- 24/7 Technical Support
- Fast SSD Storage
- Hack-free Protection
- Free Cloudflare CDN
- Immediate Activation