How to Manage the Coupons of your WooCommerce Store
Updated on Dec 8, 2022
Providing your customers with discounts based on certain coupon code will always make them feel special and respectively will increase the sales your store is maintaining. In the next few lines of this tutorial, we will discuss in details the whole management of the Coupons feature so you can be fully aware of how to use those.
To use the Coupons Feature of your Store, you will need to:
Access the Coupons Management page
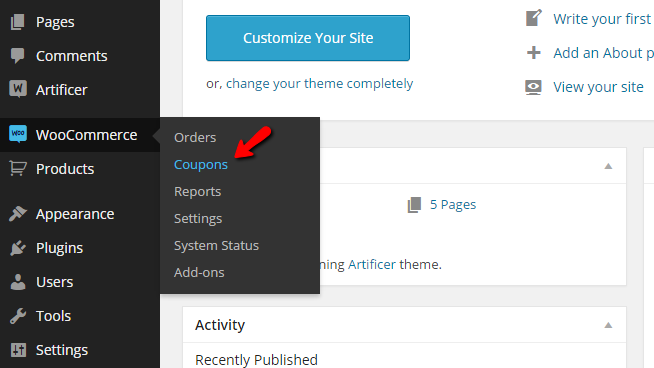
WooCommerce provides its users with a whole dedicated page for the management of the Coupons for your website. In order to access that page, you will need to login into the admin area of your website and navigate to WooCommerce > Coupons. This action will redirect you to the Coupons page where you will see a convenient table view representing all of the coupons you have currently configured.
Step 2Add a New Coupon
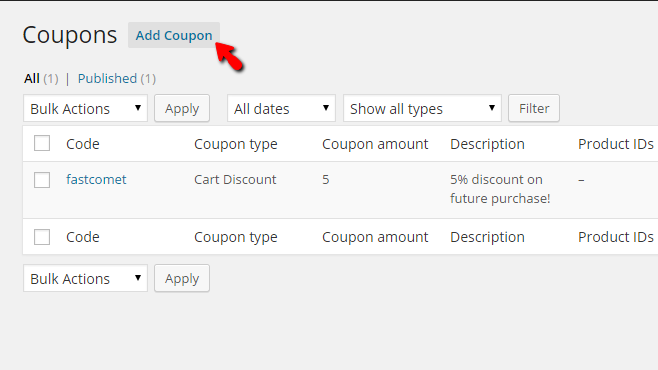
In order to add a new Coupon to your website, you will need to use the Add Coupon button which you will be able to find in the top left corner of the Coupons page.

Once you click on that button you will be presented with a simple interface for the configuration of your new Coupon. The options are separated into three sections, and in the first one, you will need to input the actual Coupon code and its Description.

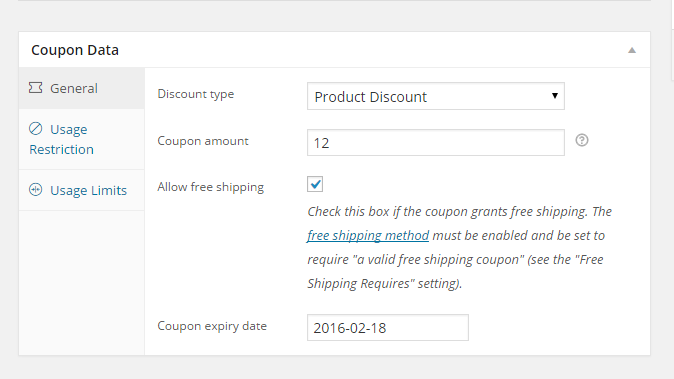
In the second interface, you will find the options for the Coupon Data structured in a few tabs. By default, the first tab selected will be the General tab with the following options.

- Discount Type - Configure if the discount should be for products or for the whole cart.
- Coupon Amount - The actual amount of the coupon.
- Allow Free Shipping - Including free shipping with every use of that coupon.
- Coupon expiry date - The date when this coupon should expire.
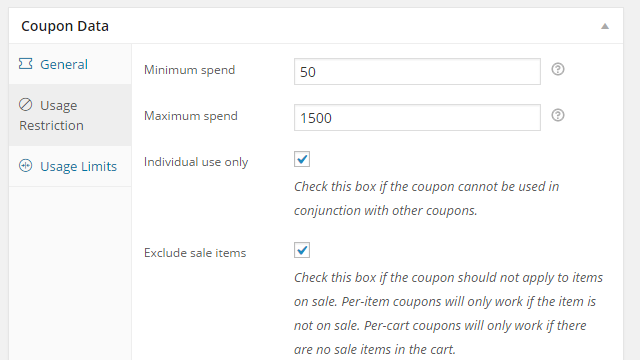
The second tab is called User Restriction, and there you will be able to configure different restrictions about the coupon code. The options available on this tab are:
- Minimum spend - The minimum amount that should be spent for this coupon to be used.
- Maximum spend - The maximum amount that should be spent using this coupon.
- Individual use only - If the coupon cannot be used in conjunction with other coupons.
- Exclude sale items - If the coupon cannot be used on items on "Sale."
- Products - If the product should be available for specific products only.
- Exclude products - If the coupon should not be applied for certain products.
- Product Categories - If the coupon should be available only for categories of products.
- Exclude Categories - If any categories should be excluded in the usage of that coupon.
- Email Restriction - If the coupon should be disabled for concrete users based on their emails.

The final tab is called Usage Limits, and there you will be able to configure different options regarding coupon code usage. The options you will find in this tab are:
- Usage Limit Per Coupon - Number of times this coupon can be used by all of your customers.
- Limit Usage to X items - For how many items a coupon can be applied.
- Usage limit per user - Number of times this coupon can be used per customer.
The final section is the typical WordPress Publish section, where you will be able to Publish the coupon or save it as a draft.
Edit and Delete Existing Coupons
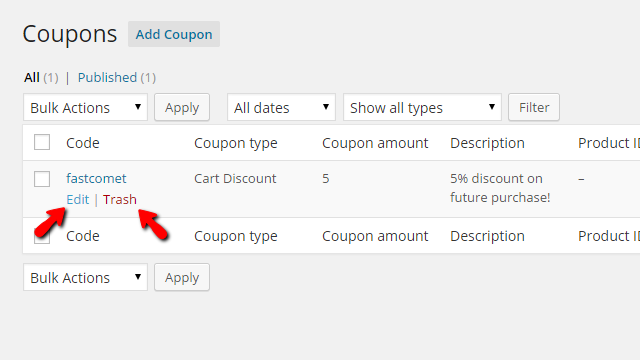
The last thing you will need to know about the management of your Coupons is, of course, how to edit and delete the Coupon. If you are on the Coupons management page, you should see a table view for all of the coupons added to your website. To Edit a coupon, simply hover over any existing coupon and click on the Edit link, which will appear.

To Delete a coupon, please hover over any existing Coupon and use the Trash link, usually colored in red.
Congratulations! You can now fully manage the Coupons of your WooCommerce Online Store!

WooCommerce Hosting
- Free Installation
- 24/7 WooCommerce Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free WooCommerce Transfer
- Free Cloudflare CDN
