How to Configure the Display Options
Updated on Dec 8, 2022
The Display Options are that set of option you will need in order to configure the proper display of components acros the default WooCommerce pages and also the dimensions for the images of your Online Store. In the next few lines of this tutorial we will provide you with more information on how these settings should be configured.
To configure the Display Options, you need to:
Access the Display Options Page
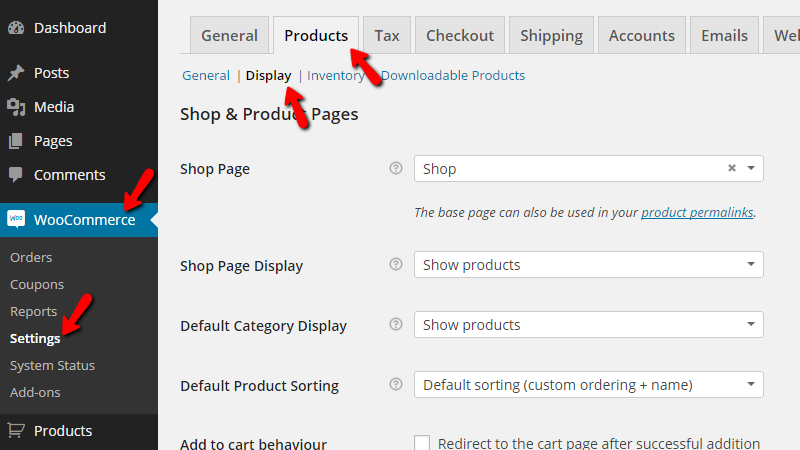
In order to access the Display options page you will need to of course access the admin area of your Wordpress installation and then from the WooCommerce menu you will need to click on the Settings link so you can be landed on the default page containing all the settings.

From there you will need to simply click on the Products tab and finally on the Display sub-link.
Configure the Shop and Product Page Setting
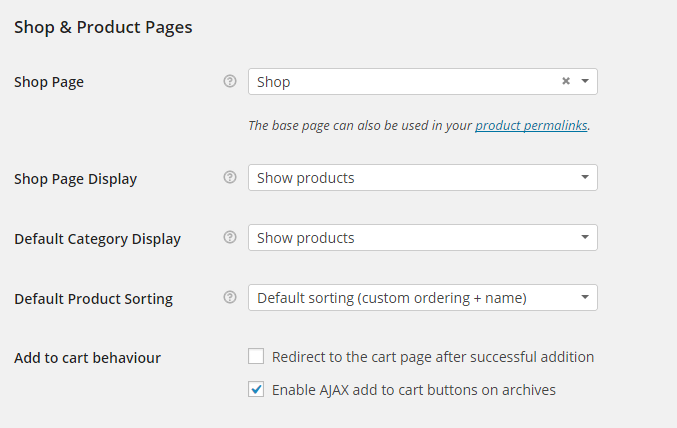
The first set of settings is called Shop and Product pages and there you will be able to find the following configuration options:
- Shop Page - Here you can choose the default page for your products;
- Shop Page Display - Here you can configure what exactly to be displayed on the Shop page;
- Default Category Display - Here you can define what exactly should be shown on the Categories archives;
- Default Product Sorting - Here you can define the default sorting method which will be displayed on every products page;
- Add to cart behavior - Here you can choose what to happen when a product is added to the shopping cart.

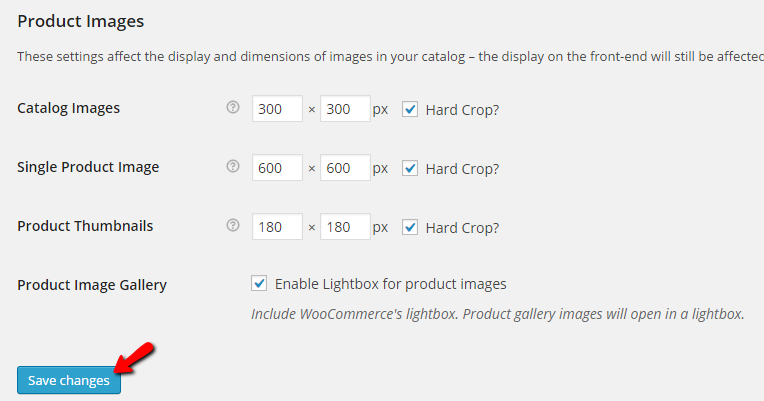
Once you are done with these settings you can either save them from the Save Changes button located at the bottom of the page or you can proceed with the second section of settings called Product Images. There you will be able to find the following configuration options:
- Catalog Images - The size of the images in the products' listings;
- Single Product Image - The size of the primary image in every product's page;
- Product Thumbnails - The size of the thumbnails used in the gallery for every product's page;
- Product Image Gallery - Here you can enable Lightbox for the preview of the images related to every product.

Now that you are done configuring the Product Images settings you should simply click on the Save Changes button so you can be able to save the changes and finalize the edits of these options.
Congratulations! You now know how to configure the Display Options of your WooCommerce based Online Store!

WooCommerce Hosting
- Free Installation
- 24/7 WooCommerce Support
- Free Domain Transfer
- Hack-free Protection
- Fast SSD Storage
- Free WooCommerce Transfer
- Free Cloudflare CDN
